
作为前端工程师,我们都深知手动编写HTML和CSS的重复劳动是一件多么枯燥乏味的事情。
现在,一个名为Screenshot to Code的GitHub开源项目将这一工作自动化,它可以仅通过一张网页设计图就生成可用的前端代码,让你的开发效率获得数倍提升。
Screenshot to Code 的工作原理是什么?它利用了 AI 技术,特别是 OpenAI 的 GPT-4 Vision和DALL-E 3,只需要上传一张网页设计图,它就可以分析页面的布局、样式,并生成出可用的HTML/Tailwind CSS前端代码。
这个项目短短一个月就在 GitHub 上获得了近 21.6k 个 Star,成为开源界的新宠。它的优点主要有:
生成的代码可直接用于网站前端开发,非常精准还原设计图样式;
支持交互式修改,如果对代码结果不满意,还可以通过对话框重新生成。
下面我们来看一下 Screenshot to Code 的具体使用流程:
第一步,准备一张网页设计图,这里以 YouTube 首页为例。
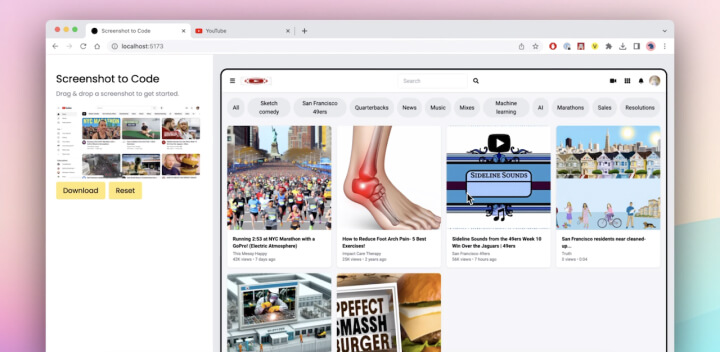
第二步,打开 Screenshot to Code,将设计图拖入其中。
第三步,等待几秒后,它就会生成出 YouTube 首页的 HTML 和 CSS 代码。我们可以看到,页面布局和设计都非常精准。
第四步,如果想要修改某些样式,可以通过对话框与 AI 交流需要的调整,它会重新输出代码。
可以看到,使用 Screenshot to Code 制作网页变得极为简单。它降低了设计师的门槛,使更多人能将设计作品轻松实现为网站。
想要使用这个项目,你需要本地安装配置 Python、Node.js、Git 等开发环境,以及 Clone 它的 GitHub 仓库,详细的安装教程可以在它的 README 文件中找到。一般来说,前端设计师完全可以自行配置使用。
如果你还在手动编写代码,不妨试一试它吧!
