使用标记狮的导出标注和切图功能,需要先在Figma中添加切图导出标记,那么在Figma中怎么添加切图导出标记呢?
1.对界面中的元素添加切图导出标记
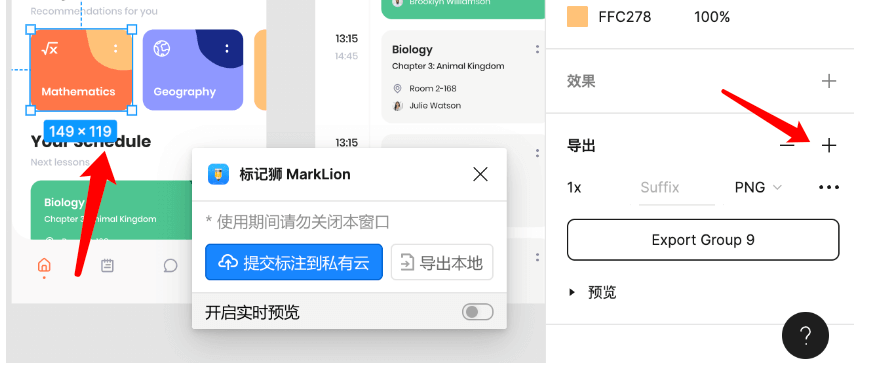
如果是要对界面中的某一元素切图,只需要选中要导出的图层/组别/画框在右侧的操作栏中点击“+”制作导出项。
这里只需要随意添加一种规格即可,因为使用标记狮可以自动导出多种规格和尺寸的切图。

2.对组件添加切图导出标记
通常我们会设计好组件库,然后在设计界面时直接调用,这种情况下我们只需要对组件进行添加切图标记就可以了。
◇对单一组件添加切图标记
例如我们常用的图标组件,可以框选这些组件统一添加下切图标记,这样在调用时就不怕遗漏切图了。

◇对变体组件添加切图标记
例如下面的复选框组件有四个变体,我们需要选中四个变体再添加切图标记,这样在使用变体时就不会遗漏切图了。

◇对嵌套组件添加切图标记
例如下面的嵌套组件,我们套了一个单一组件和变体组件,上面我们已经对图标和复选框都进行了标记,现在我们只需要选中这个嵌套组件再添加下切图标记就可以了。

3.使用标记狮导出Figma切图
通过以上几种方法添加好切图标记后,我们可以使用标记狮将画板标注切图包导出到本地或提交到私有云。
在导出时勾选一下切图规格,比如是交付给iOS开发人员的,我们只需要勾选iOS需要的规格就可以了。

我们上传带有组件切图的画框,可以看到总共有5个切图,开发可以自行下载多规格多尺寸切图,极大提高了UI设计师和开发直接交付的效率。

