
什么是自动布局(autolayout)
Figma中的布局是一项自动排版功能,它可以根据你设置的规则和约束自动排列和组织画框内的元素。
在UI设计软件发展之初例如Sketch是没有这项功能的,比如在一个常见的列表设计中,我们新增一个新的元素,这个列表并不会根据现有的元素进行自动间距布局的调整。
而Figma的自动布局却可以很简单完成这一点,它通过确保元素的定位、大小和间距一致为设计师节省时间和精力。
可以用自动布局做什么?
在UI设计场景中,我们可以给很多元素添加自动布局,让这些元素可以根据空间和画框的大小自动调整间距和布局,形成响应式设计。
比如:导航、按钮、模态框、轮播图、表格、列表、按钮、卡片等等。

1.怎么添加自动布局
我们以一个简单的按钮为例,我们用文本框工具输入文字,然后选定这个文字,按住SHIFT + A 或
选中两个元素以上(例如一个画框一个文字)点击右侧面板上的添加自动布局按钮
就得到一个自动布局的按钮了。
然后直接修改自动布局的间距以及填充的色值等就可以得到一个带样式的按钮。


2.间距模式
自动布局有两种间距模式,一种是堆叠一种是等距。默认情况下,比如上面的按钮示例,就是默认为堆叠模式。
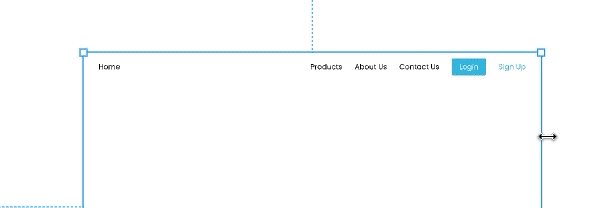
使用了堆叠模式在拉伸框架大小时,画框内的元素会保持之前设置好的间距。

如果更改为等距模式,拉伸画框时,画框内元素之间的距离就会被调整,确保这些元素在画框内均匀分布。

3.内容和自适应
Figma调整内容自适应分为三个属性:固定宽度(fixed)和适应(hug)、内容填充容器(Fill Container)
属性调整菜单位于顶部的坐标大小下方

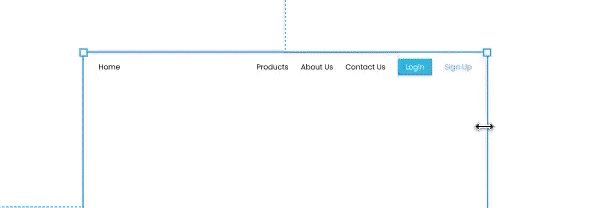
◇固定宽度(fixed)
编辑按钮内的文本,按钮的宽度和高度保持不变。如下图,我们将父级画框设置为固定,那么当按钮文本增加时,父级画框不会随之自适应宽度。

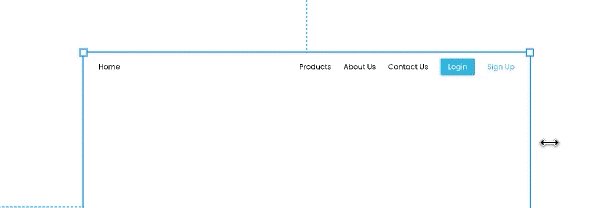
◇适应(hug)
我们将父级画框修改为适应,当按钮文本增加时,父级画框会随着增加宽度,并对子文本保持之前设定的间距值。

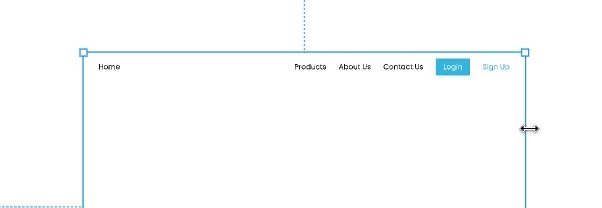
◇填充容器(Fill Container)
填充容器应用时子元素将垂直和水平方向拉伸来响应父框架的拉伸和收缩,同时保持框架的填充和元素之间的空间。
在这个按钮中,子元素为按钮文本,我们将按钮文本水平方向设置为填充容器。
当父级画框拉伸时,子元素也会跟随拉伸。这类操作常见应用于响应式各种卡片设计。

4.绝对定位
有一些元素需要添加到现有的自动布局结构中,但又不个干扰到画框内的其他元素。在这种情况下可以使用绝对定位,将这个元素从自动布局中释放出来,就可以将它放置在画框内的任何位置了。
如下图

先将元素移动至画框内,然后选中元素添加绝对定位,这样就可以拖动到任意位置了,且不会影响现有的布局。
(在这个案例中我们对红色图层添加了右上的约束,所以在拉伸的过程中红色圆始终保持在右上位置)

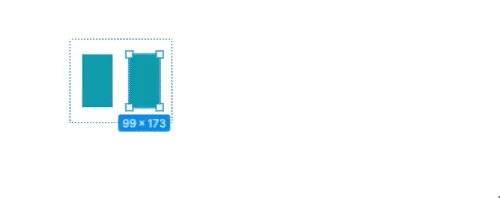
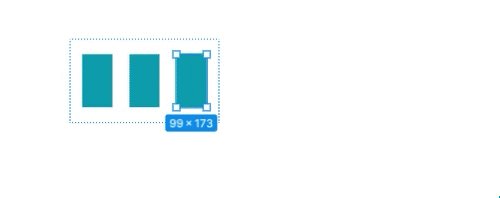
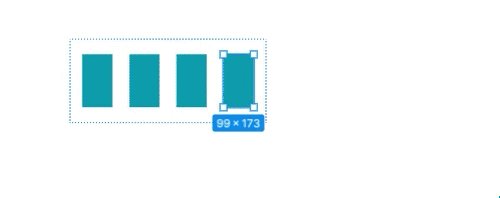
5.CTRL+D
当你的画框添加了自动布局且自适应模式选择了内容自适应,按住CTRL+D就可以自动复制和调整元素了,这非常节省时间。

以上就是自动布局的入门5个小技巧了,有没有学会呢?
