本教程通过制作自适应的商品卡片讲解Auto layout自动布局,虽然并未覆盖到所有的自动布局内容,但跟随案例可以快速了解整体的功能。
效果演示:
重点笔记:
1.文字设置高度和范围可以保证文字在1或2行的高度范围内,其余内容自动省略;
2.水平方向上如果元素需要左右分布,间距模式设置为等距;
具体步骤:
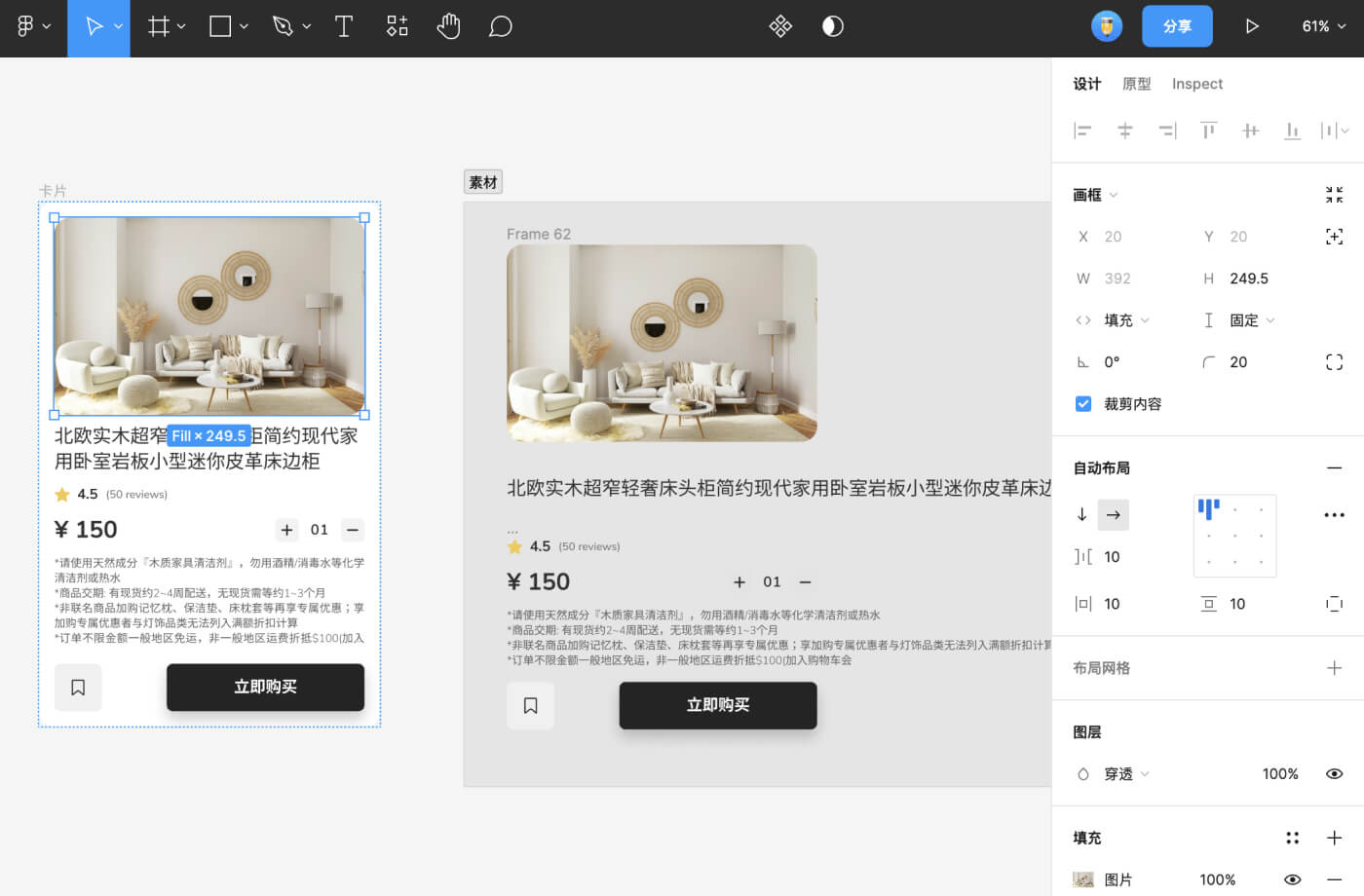
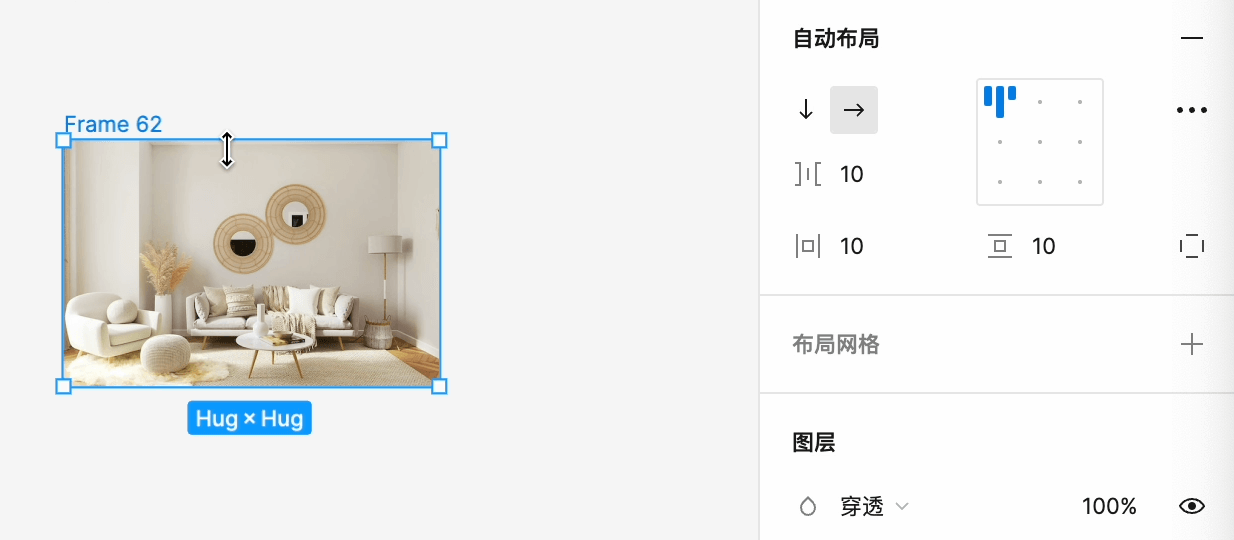
1.绘制一个画框,填充一下图片,添加自动布局。

2.再绘制一个画框添加自动布局,把图片画框水平方向修改为填充容器,垂直方向改为固定,确保水平方向上的自适应,调整父级容器的间距。

3.添加标题文字,将标题文字控制在两行的高度,设置下文字的范围,确保文字在两行内多余的内容自动省略。并在水平方向上设置为填充容器


4.添加评分小元素,先将三个元素图层一起添加一个水平的自动布局,然后拖入父级容器就可以了。

5.接着我们添加价格和购买按钮。先将价格和购买按钮两个添加水平自动布局,然后拖入父级容器。设置为水平方向的填充容器,并添加一下等距分布。这样按钮和价格就会分别分布在左右两侧了。

6.接着我们添加说明文字,与标题文字一样水平方向上添加填充容器。并设置5行的高度范围。

7.最后我们按照第5步同样的方案放置下购买和收藏按钮,让两个按钮等距分布。垂直方向我们设置为填充容器,这样如果拉伸高度按钮会一直置于底部,通过以上的步骤我们就可以实现这个产品卡片的水平方向上的自适应了。

如果想要设置高度上的自适应,我们可以设置在拉伸时说明文字在垂直方向上适应内容。这样拉伸高度时说明文字就会自动适应高度了。
点击上方前往查看→查看视频教程
源文件地址: