Figma入门教程18-组件制作悬浮按钮菜单
最终效果:
制作素材
准备好图标素材,绘制一个圆填充白色
添加图标组件,并将按钮打组。

复制一份再SHIFT+A添加自动布局
再复制两份按钮,修改按钮的图标

调整主按钮的图标角度为45°,修改色值

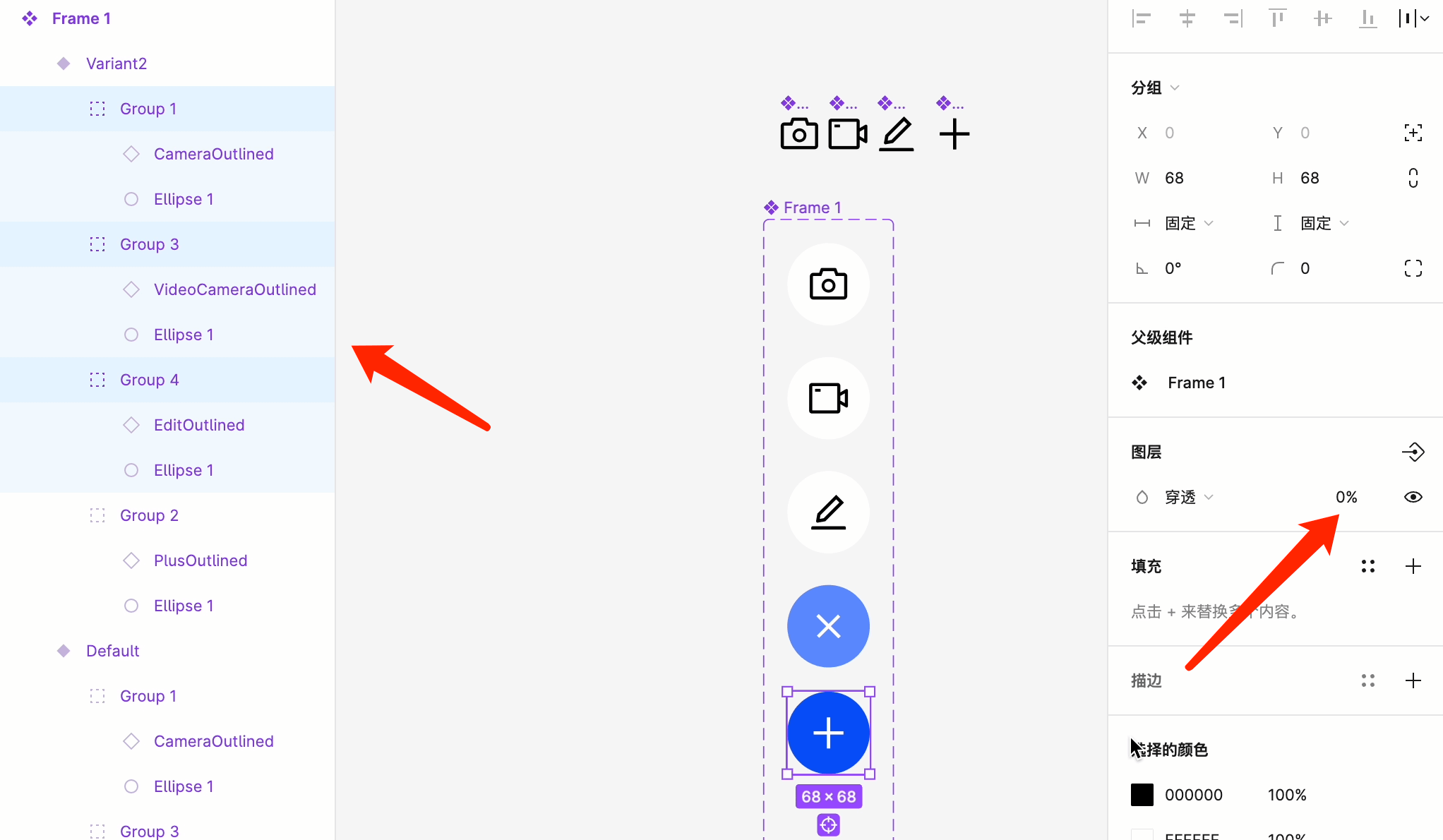
添加组件集,并新增一份组件

调整第二份组件布局间距为0,并将三个白色按钮的透明度调整为0


*这步操作主要是为了防止按钮在动画过程中露出来
制作原型
添加点击-智能动画-轻快500ms

添加点击-智能动画-缓动

最后在界面中添加组件,并调整至默认状态,添加一下下方和右侧的约束。

*如果不添加约束,按钮会变成向下展开。
效果完成
点击上方千万查看→查看视频教程
源文件地址:

