本期教程主要讲解Figma的新功能Section分区在原型制作中的作用
Section分区在原型制作中的作用主要有亮点:
可将按钮链接一整个分区的页面
切换Section时会记录住上一次停留的界面。
具体我们结合下面的demo来理解一下:
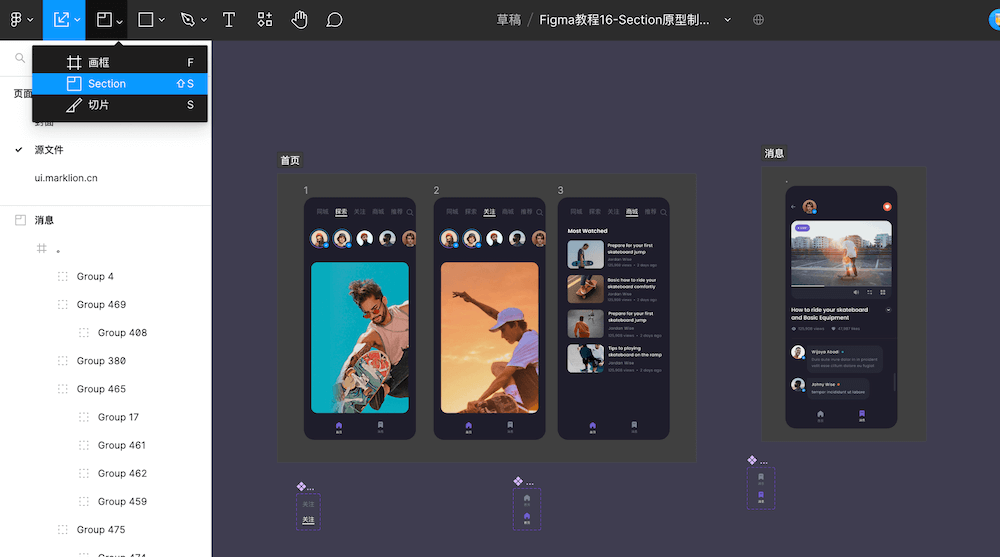
制作分区
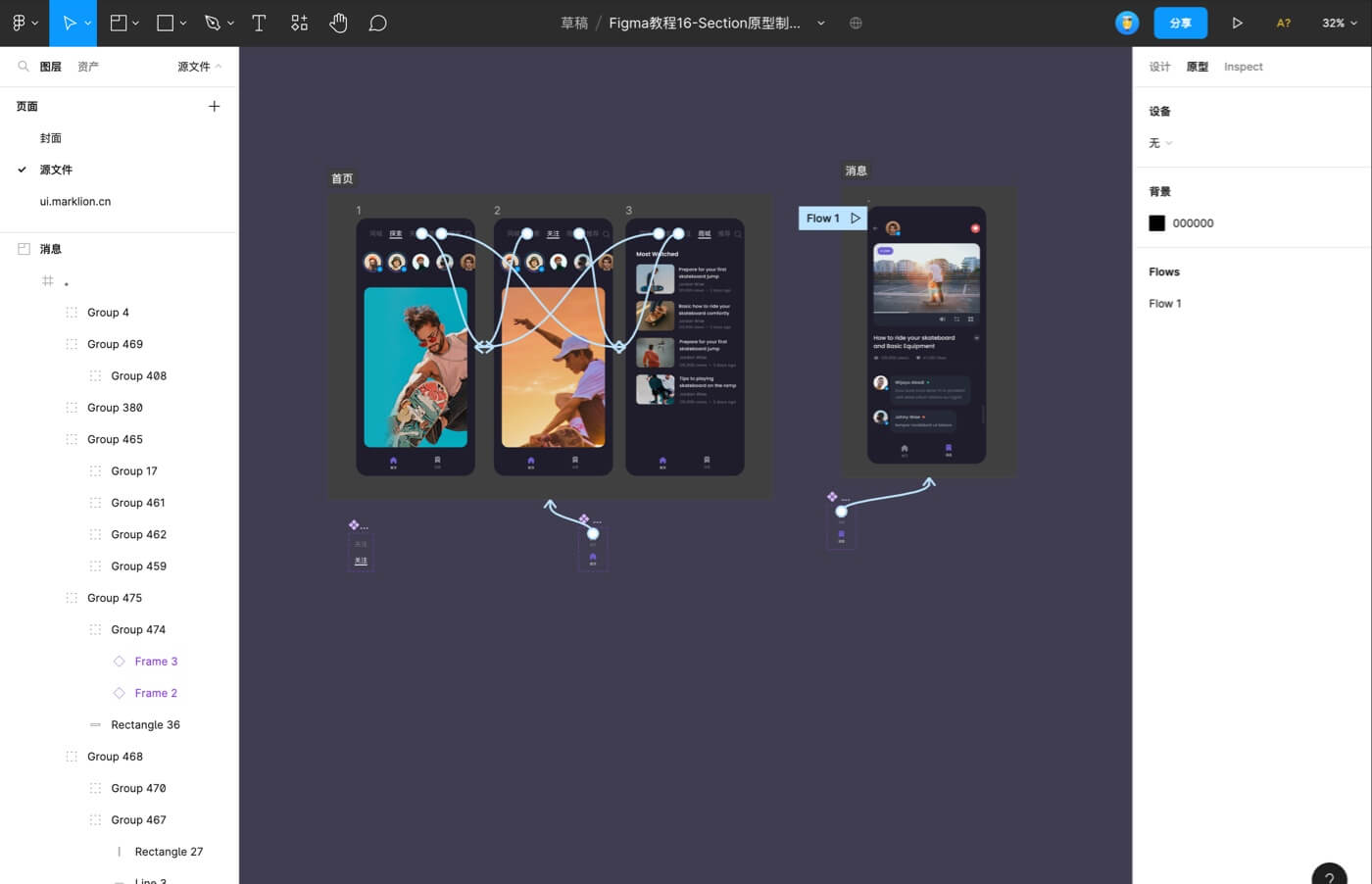
首先我们使用分区工具将准备好的素材添加两个分区:一个为首页,一个为消息

然后制作好两个菜单栏的按钮组件一个为首页一个为消息,每个按钮需有两个样式状态。

添加原型
给菜单按钮添加原型链接,添加单击导航至各自的Section


给首页分区内的三个页面分别添加单击链接,让三个页面能在顶部菜单点击时切换。


以上原型链接好后,这个demo就制作好了。
演示
切换至首页可以顺次点击顶部三个菜单页面切换。
然后点击底部切换至消息,再切换至首页,可以看到首页停留在我们上一次最后点击的页面。
这就是Section在原型中的作用,可以更加真实地模拟原型的交互动作,以及减少一些重复的链接动作。
点击上方前往查看→查看视频教程
源文件地址: