Figma教程15-视频悬停自动播放交互
制作素材
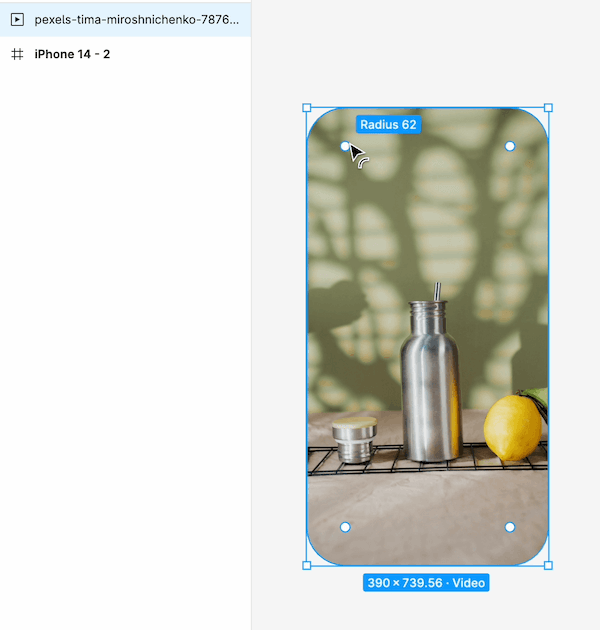
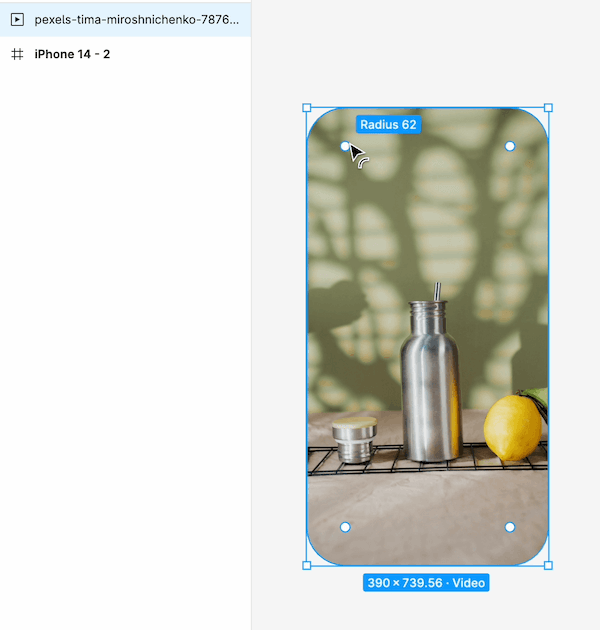
插入一个视频,设置圆角
添加为组件,再新增一个组件状态

在默认组件上添加一个有颜色的矩形充当遮罩

制作交互
切换到原型面板
链接两个组件,选择当悬停时-智能动画-300ms

确认第一个组件的视频为不自动播放,第二个组件的视频为自动播放

添加组件资源至界面画框
复制组件并添加自动布局
分别更换后两个组件的视频素材,和遮罩颜色

选中界面画框,设置为垂直滚动,这样就制作好了。

点击上方前往查看→查看视频教程
源文件地址:
Figma教程15-视频悬停自动播放交互
制作素材
插入一个视频,设置圆角
添加为组件,再新增一个组件状态

在默认组件上添加一个有颜色的矩形充当遮罩

制作交互
切换到原型面板
链接两个组件,选择当悬停时-智能动画-300ms

确认第一个组件的视频为不自动播放,第二个组件的视频为自动播放

添加组件资源至界面画框
复制组件并添加自动布局
分别更换后两个组件的视频素材,和遮罩颜色

选中界面画框,设置为垂直滚动,这样就制作好了。

点击上方前往查看→查看视频教程
源文件地址: