入门教程07-卡片拖动组件集交互动画效果
这一期需要利用组件集来制作卡片拖动的动态效果
制作组件
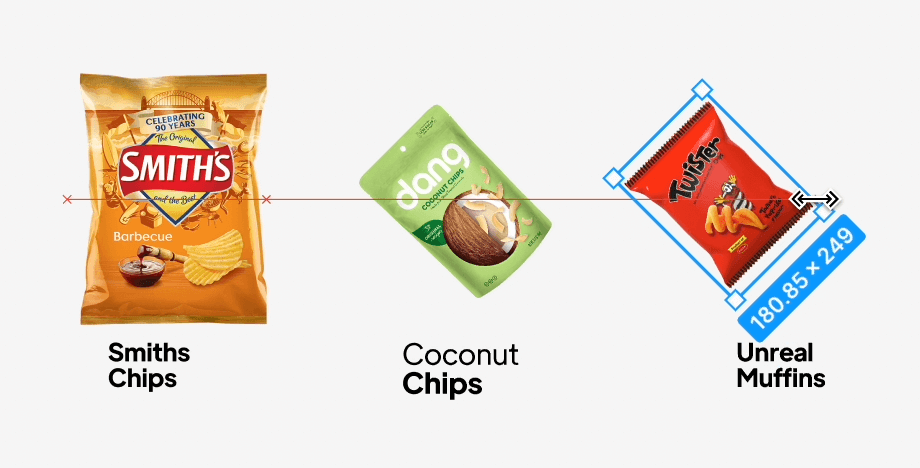
1.准好三张图片素材,将2、3两张图片做旋转45°和缩小的处理

2.绘制一个画框,将素材打组并放入,去掉填充色

3.复制画框,移动素材组的位置,并将第二张图片还原,将剩余图片做旋转和缩小处理

4.以此类推,再复制一个画框,移动素材组的位置,将第三针酥皮还原,将剩余图片做旋转和缩小的处理

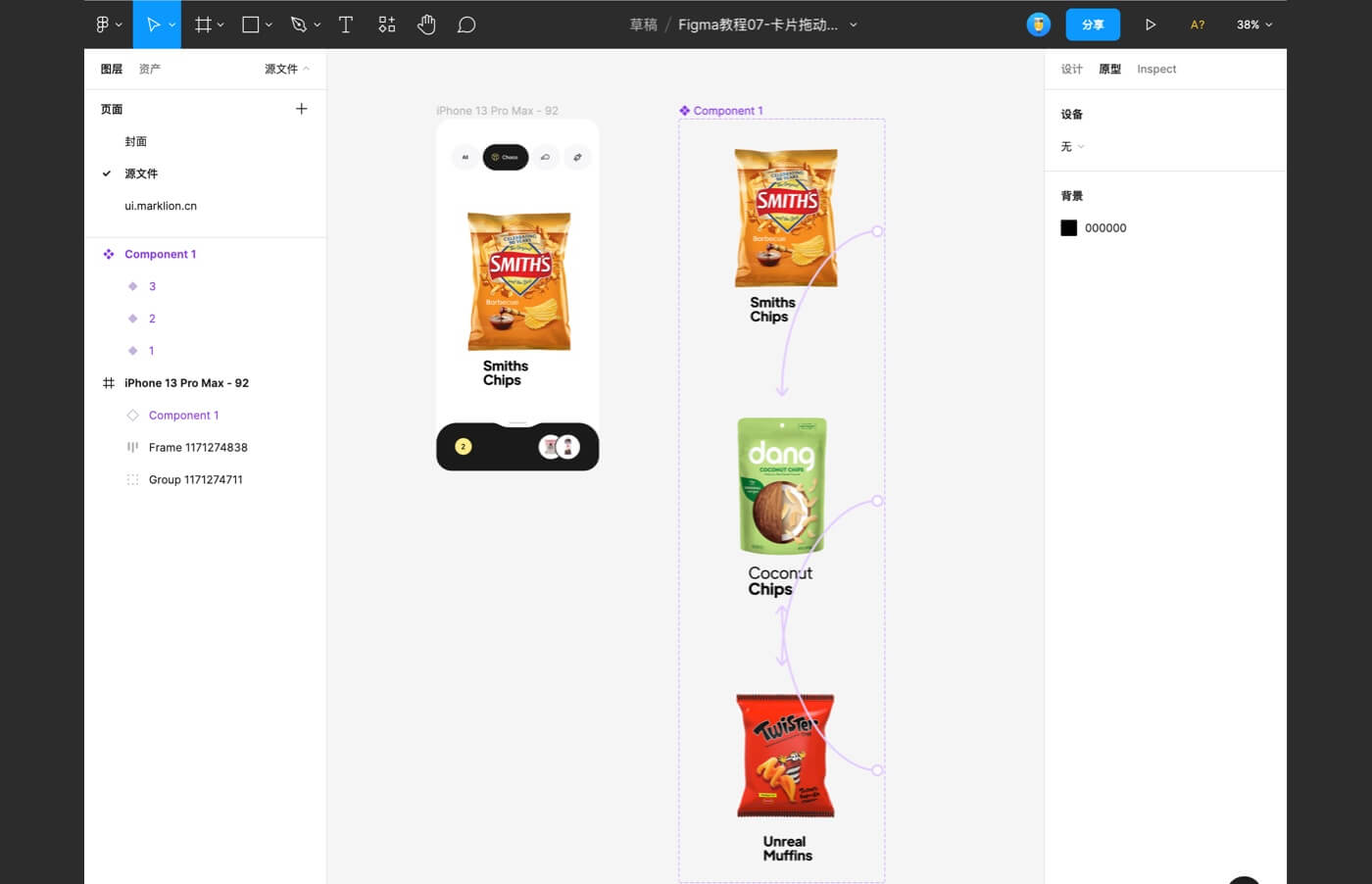
5.框选3个画框制作组件集

制作原型
1.链接第一个画框和第二个画框,选择,拖动-智能动画-gentle-800ms

并按此操作互相链接这3个画框

2.将组件集放入制作好的页面中,效果完成

点击上方前往查看→查看教程视频
源文件地址: