Figma入门教程02
这一期主要用到的是拖动交互和点击交互
制作素材
需要制作6个画框
◇绘制缩小卡片集
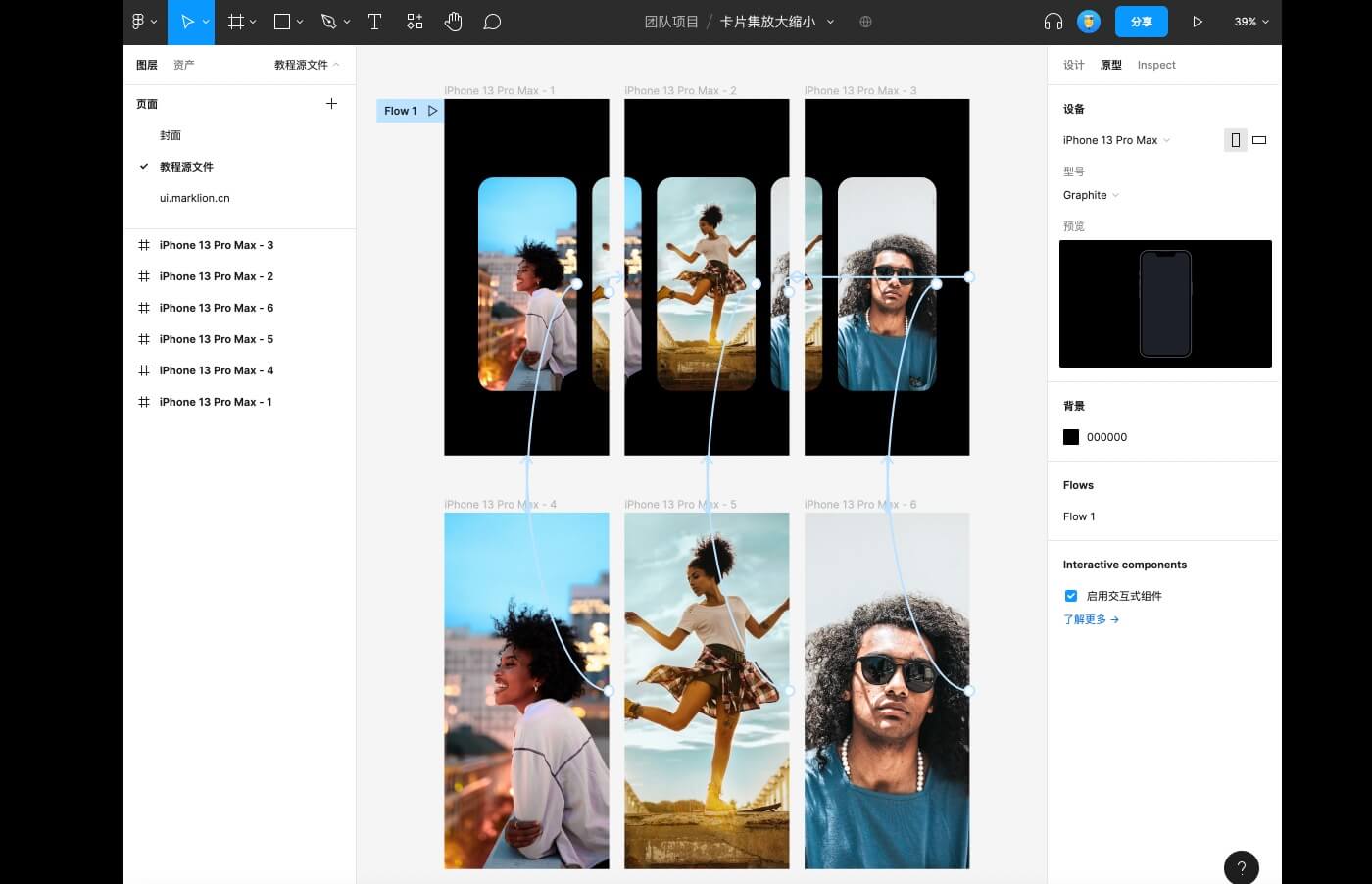
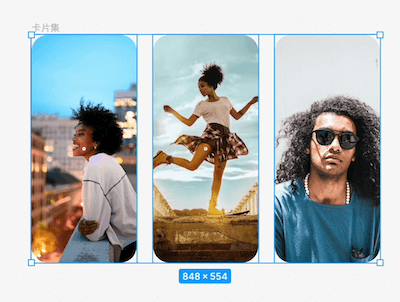
1.绘制3个等大的frame,这里绘制尺寸为256*554。使用图片填充插件unsplash填充图片,并给画框添加40的圆角
2.绘制一个大的frame将三个frame框住,去掉这个frame的填充色

3.绘制一个428*926的frame,填充黑色,将卡片集frame放入,并复制两份

4.分别调整三个frame中卡片集的位置,三个图片分别居中展示

◇绘制放大卡片集
1.复制一份frame
使用缩放工具缩放图片,并复制两份

2.制作好剩下两个画框的放大状态,素材部分完成

制作交互
◇添加缩小卡片集拖动交互
对缩小卡片的三个画框互相添加拖动-智能动画-gentle交互
得到互相拖动交互的效果

*因为中间的frame需要添加两次拖动,分别是左拖动和右拖动,可对初始frame添加左拖动,对卡片集frame添加右拖动
◇添加放大卡片集点击交互
对缩小的画框和三个放大的画框以此对应添加点击交互
轻触-智能动画-轻快

通过以上步骤就制作完成了
点击上方前往查看→查看视频教程
源文件地址: