Figma入门教程03
这一期主要用到了延迟触发交互
制作组件
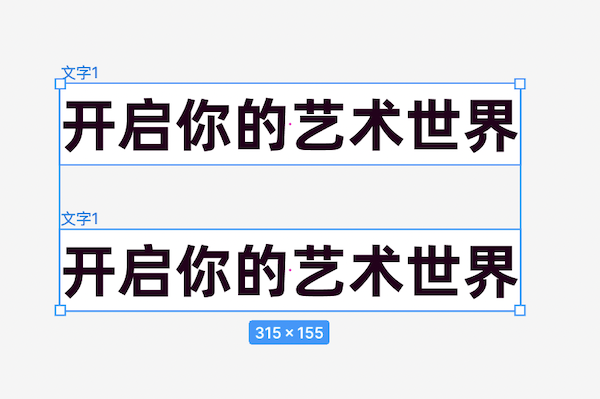
1.准备好文字素材和图片素材
绘制一个画框将文字素材放入,再复制一份画框

2.框选两个画框点击创建组件集

3.将第一个画框的文字下移至画框区域外

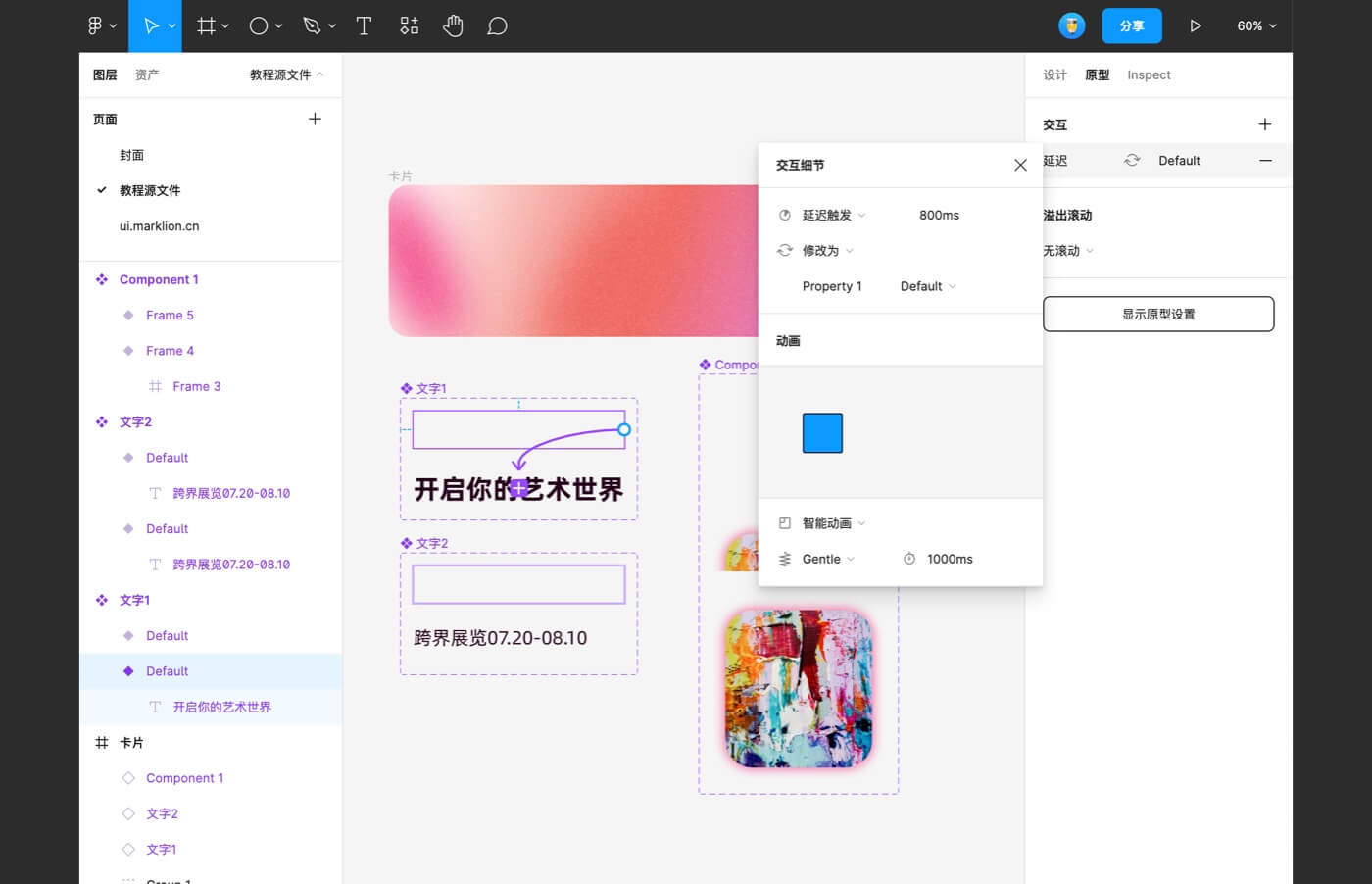
制作交互
切换到原型面板
点击添加延迟触发-智能动画-轻快交互

将画框的背景填充去除
用同样的方法制作另一组文字组件集和图片组件集
调整触发时间
全部制作好后,调整一下三个组件的延迟触发时间,让整体的交互看起来更有节奏感
分别调整为800ms-1000ms-1200ms
通过以上步骤就制作完成了
点击上方前往查看→查看视频教程
源文件地址: