Isometric 等距图标插画是一种非常常见的风格,接下来我们跟随步骤来制作一个等距Isometric风格图标吧!
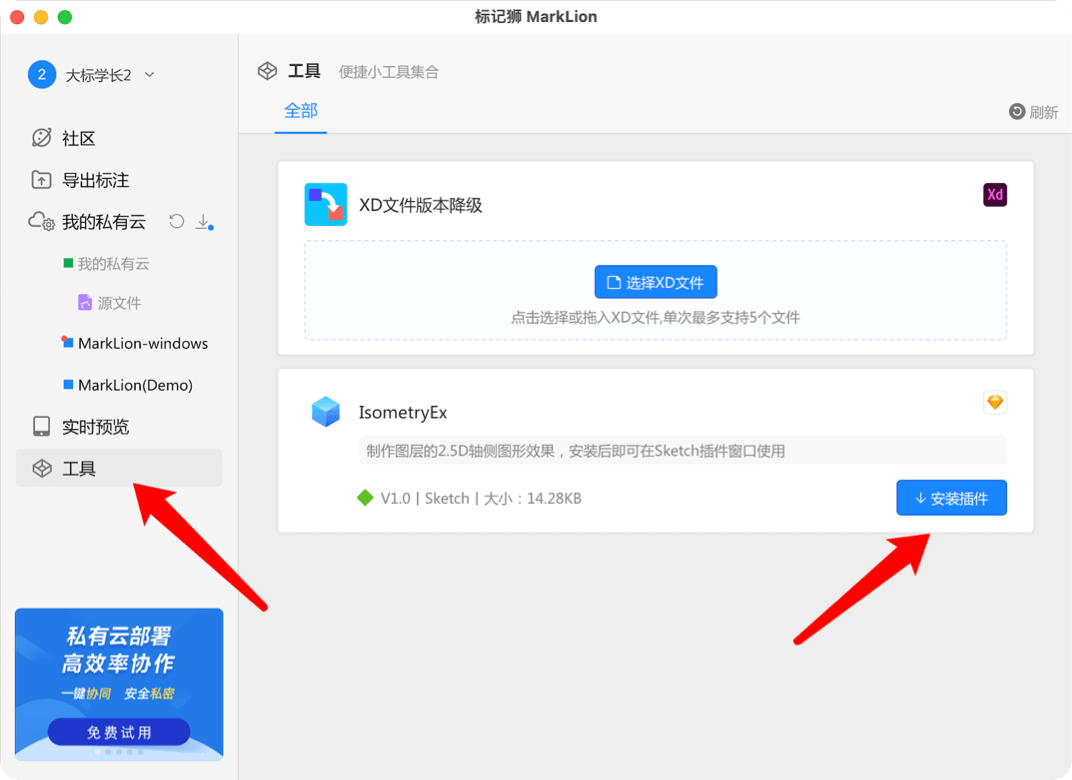
这个教程需要使用到插件IsometryEx,可以直接在标记狮客户端的工具菜单安装IsometryEx

或参看下方链接下载:
https://ui.marklion.cn/article/7e6/02/article-acbc8490d23d8c1f.shtml

安装插件后可以看到这个插件提供了三个菜单,绘制任意图形通过这三个菜单即可完成等距的自动变形:
1.绘制图标底板
绘制一个大圆角矩形,执行插件Isometry—create top

即可自动得到下面的图形

复制这个图形,我们需要通过制作厚度将二者结合在一起。

绘制一个矩形锚点与两个图形相连接。

分别填充颜色。色值参考:
top:#EBE6F6——#FDFCFF
bottom:#C4A9FF——#D4C2FA——#ECE4FD——#D4C2FA——#C4A9FF


底板绘制完成
制作立方体

绘制三个矩形,分别执行不同方向的等距自动变形得到下面的图形

将三个面拼合在一起就得到了立方体,复制三份排列好,并分别调整适当的高度,填充好颜色,色值参考:
top:#FF9BBA——#FFCCDE
right:#FA77A0——#FF8AAD
left:#FFB0C9——#FF78A0

复制顶部的正方形,添加高斯模糊效果制作阴影:
高斯模糊14

再给三个立方体添加白色内阴影,参数参考:
#ffffff 50%


3.制作饼状图
绘制一个圆形,并复制一份,使用剪刀工具裁剪掉多余部分,并闭合路径

拼合好饼状图的距离,

使用插件的制作顶部等距效果,得到下面的效果

使用制作底板相同的方法制作饼状图的厚度,添加阴影

最终效果:

源文件地址:
链接: https://pan.baidu.com/s/1CD3T1g2qZwmcILSEY7eEeQ提取码: dq4c
