教程内容:
本案例需要XD V36版本以上,通过编辑线段的间隙值等数值来制作loading效果
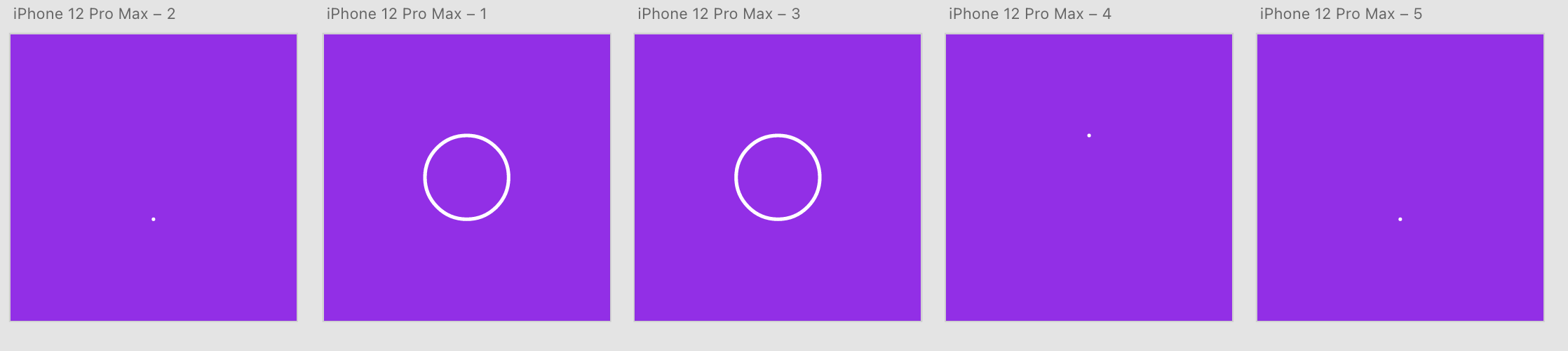
整体预览
这个案例需要制作5个画板,只有一个元素,案例中圆为244*244大小,边框为10px

制作画板
首先准备好一个圆画板,从上图可看出第1个圆和第4个圆都是1个点,我们需要将下图的圆变成1个点
计算圆的周长2πR,案例中圆为244*244 间隙值如果为周长长度那么就会变成一个点,2*3.14*122=767,所以将间隙值设置为767即可变成1个点


如果虚线设为圆周长的一半767/2=283间隙值设为0就能得到一个圆


根据动画效果点先从下往上聚合成圆,再从上往下变成点
所以第1、2两个画板圆角度设为180°
3、4两个画板圆角度为0度

第2、3两个画板虽然看着是一样的,实际上圆旋转了180°所以在这里需要添加一个时间为0的交互,让图形在0秒中180°旋转

其余画板添加一下0.8秒的自动动画

最后,将第5个画板的圆点垂直移动到与第一个画板的点对齐的坐标

添加一下弹跳的自动交互

制作完成
点击前往查看→查看视频教程获取源文件