教程内容:
使用V36版本以上的XD,通过设置线段不同的虚线值来呈现图标路径动画的效果
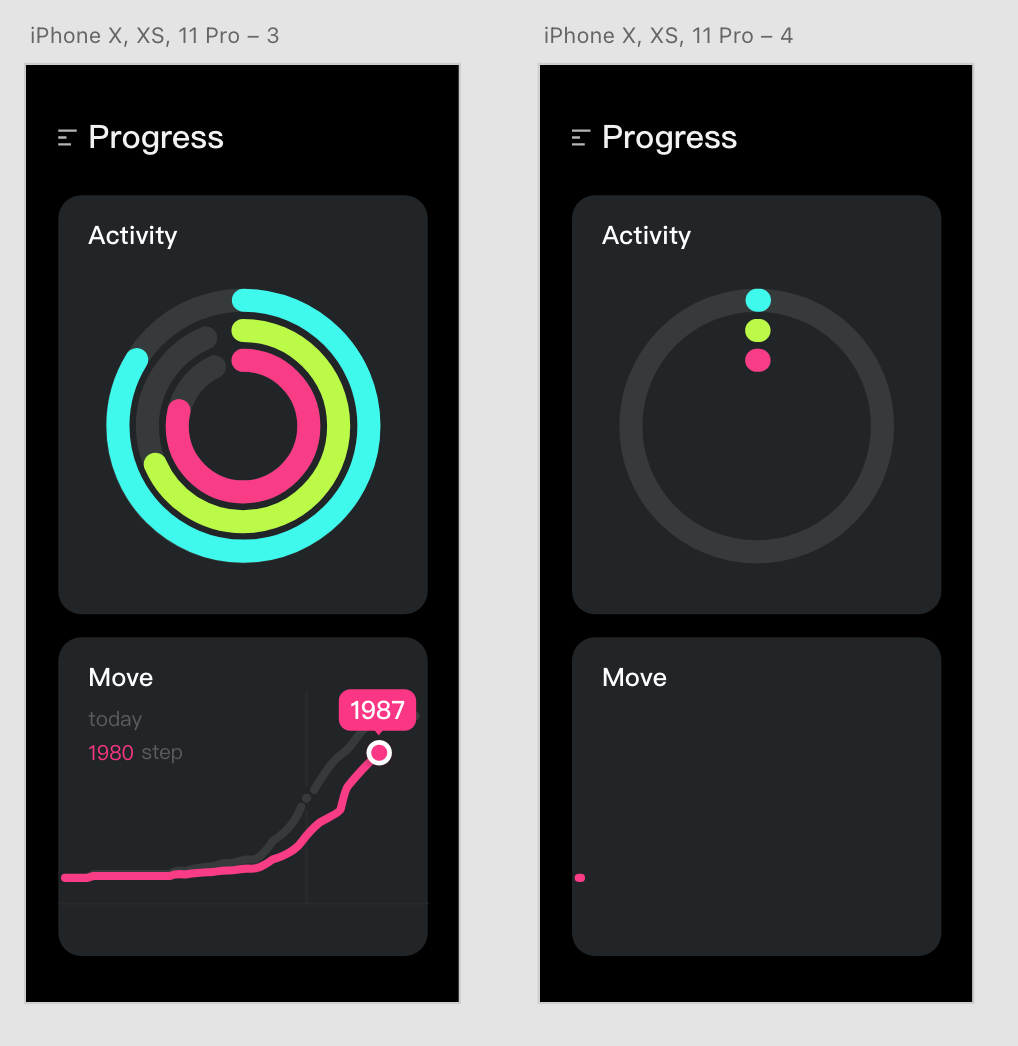
整体预览

制作画板
这个案例主要表现了运用线段来制作图表动画的两种类型,一种是环形图表一种是折线图表,共需要制作两个画板
第一个画板的线段虚线值设置:


第二个画板的线段虚线值设置:


原理:
设置一个比较大的线段间隙值如1000再设置一个比较小的虚线间隙值,那么这条线段就会变成1个点。
添加交互
这里添加一个点击的自动动画即可完成效果

点击前往查看→查看视频教程获取源文件
教程内容:
使用V36版本以上的XD,通过设置线段不同的虚线值来呈现图标路径动画的效果
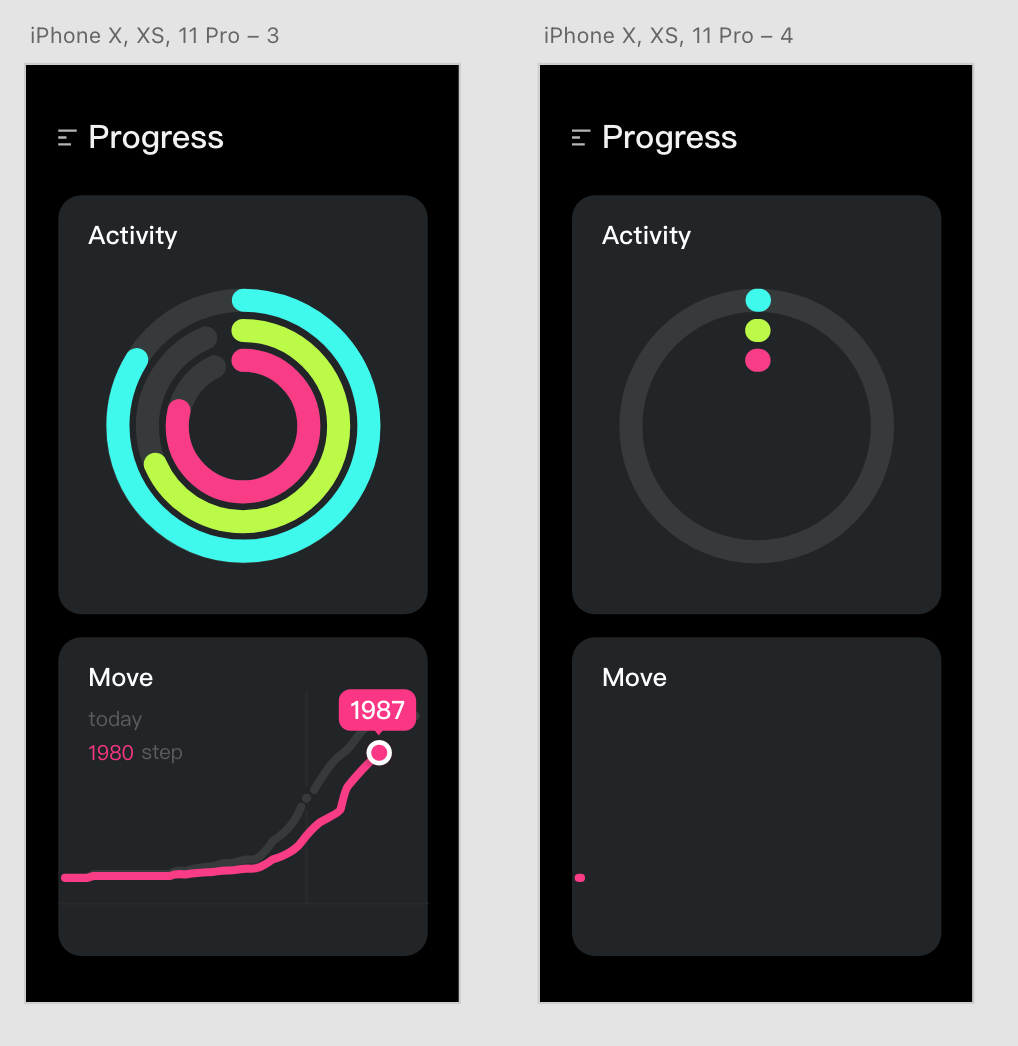
整体预览

制作画板
这个案例主要表现了运用线段来制作图表动画的两种类型,一种是环形图表一种是折线图表,共需要制作两个画板
第一个画板的线段虚线值设置:


第二个画板的线段虚线值设置:


原理:
设置一个比较大的线段间隙值如1000再设置一个比较小的虚线间隙值,那么这条线段就会变成1个点。
添加交互
这里添加一个点击的自动动画即可完成效果

点击前往查看→查看视频教程获取源文件