教程内容:
将素材通过制作蒙版并拖动素材来呈现饮料容器转动的3D效果
跟着下面的步骤一步一步制作吧!
制作素材
首先需要准备一个易拉罐素材和贴纸素材
用钢笔工具绘制一个易拉罐瓶身的蒙版图形

贴纸素材份两层一层是PNG格式的图案可以前后衔接的
一层就是纯色图形

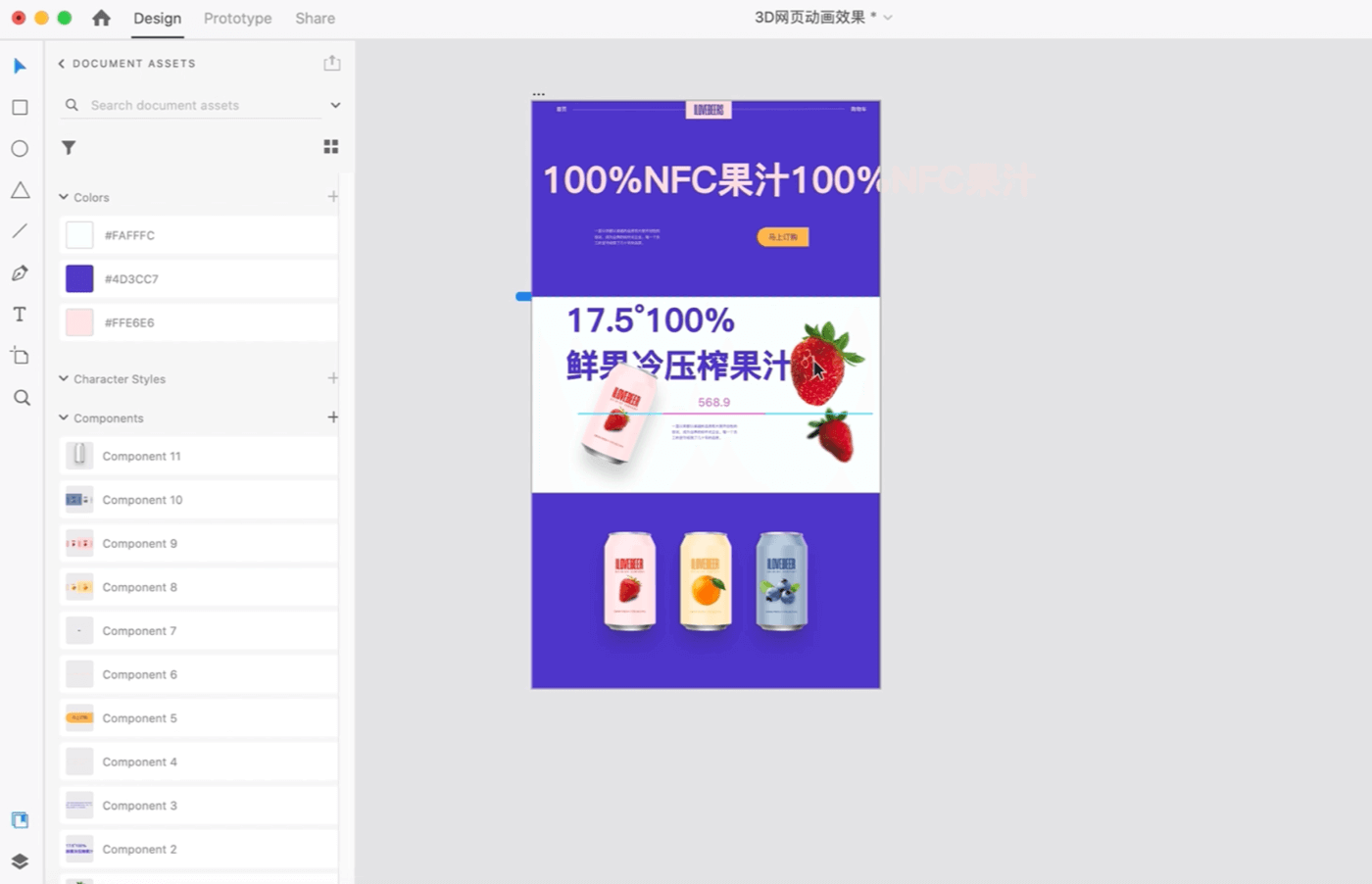
另外需要制作好三屏段式的UI,将其全部打组

制作交互
制作第1个画板,使用第1瓶,并放置上易拉罐图形

第2个画板将易拉罐排列角度调整一下

调整一下第1个画板的贴纸坐标,这样交互到第2个画板时会因为贴纸的移动产生旋转的感觉

第1、2两个画板添加一下自动对齐的交互

第3、4个画板同样的做法,调整一下展示的易拉罐模型,并调整一下贴纸


总共需添加4个画板,重点在于利用贴纸的位置制作一下相对运动,产生易拉罐在旋转的视觉效果。

点击前往查看→查看视频教程获取源文件