教程内容:
通过添加拖拽自动对齐动画,呈现比较精致的拖拽交互效果
跟着下面的步骤一步一步制作吧!
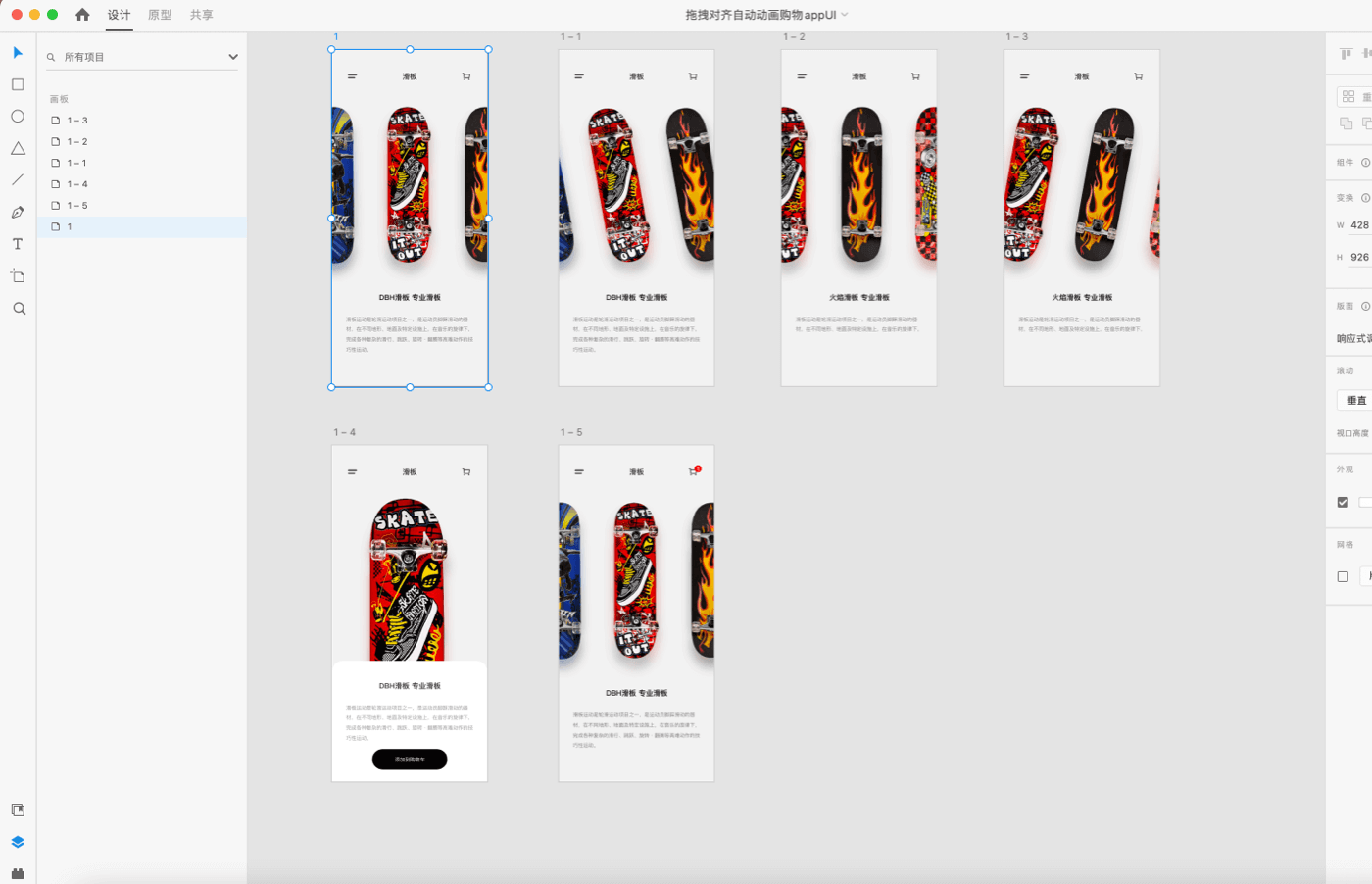
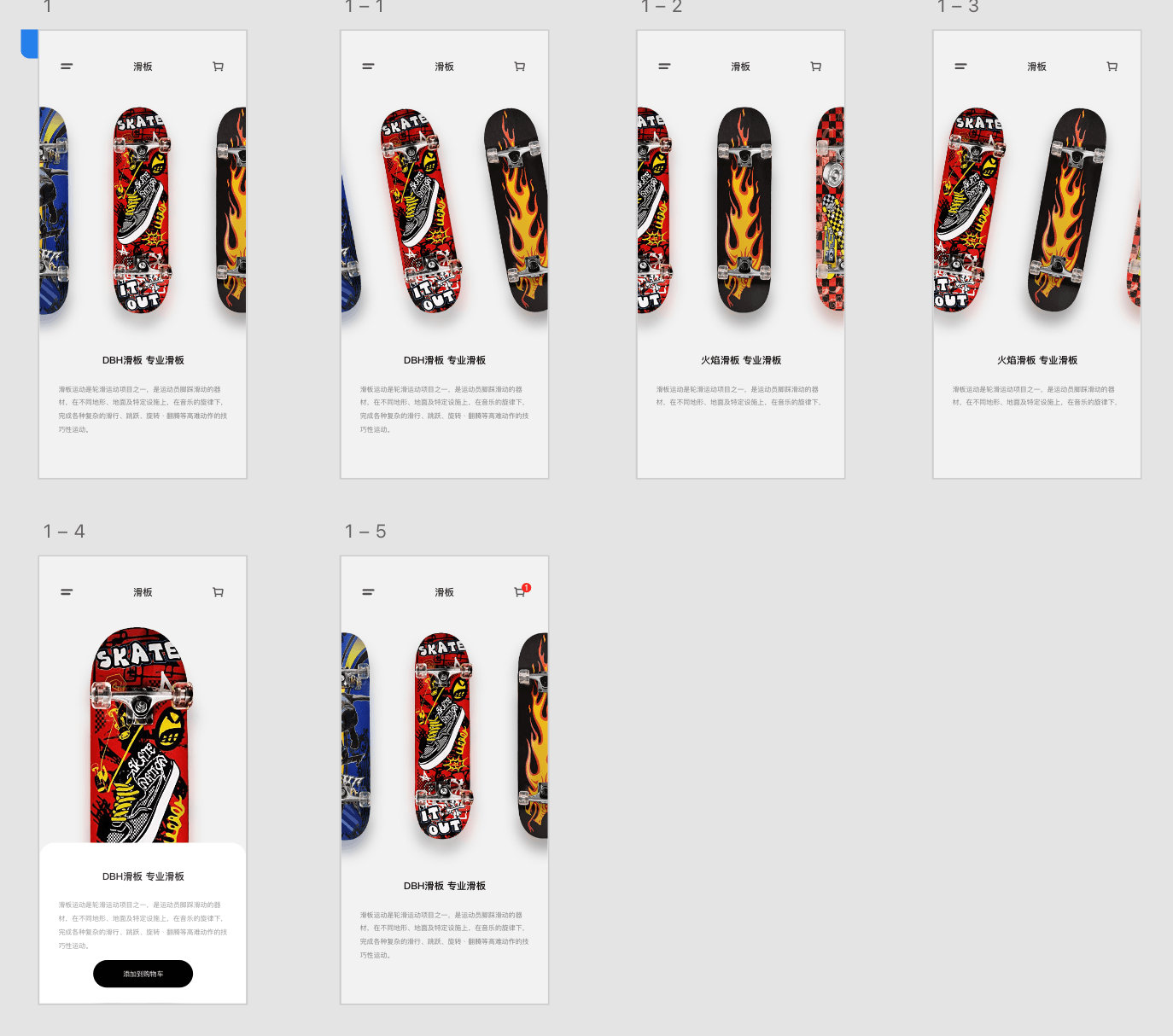
1.整体预览
这个案例需要制作6个画板,前四个画板制作的是滑板拖拽的效果,后两个画板制作添加购物车的效果。

2.准备素材
需要准备四个滑板素材并打组

按照如下四个画板滑板的位置调整好

1-2两个画板链接滑板素材组添加一个拖移的自动动画

2、3两个画板制作一个时间为0的自动动画,这样在1、2两个画板拖拽后会自动回到3画板的位置

同样的做法制作一下3、4、1画板的循环
3.制作添加购物车效果
点击第1个画板的红色滑板链接到第4个画板制作一下点击自动动画

同样方法,第5个画板制作一个点击画板到第6个画板


制作完成
点击前往查看→查看视频教程获取源文件