教程内容:
XD V36版本以上,通过编辑线段的间隙值等数值来制作loading效果
跟着下面的步骤一步一步制作吧
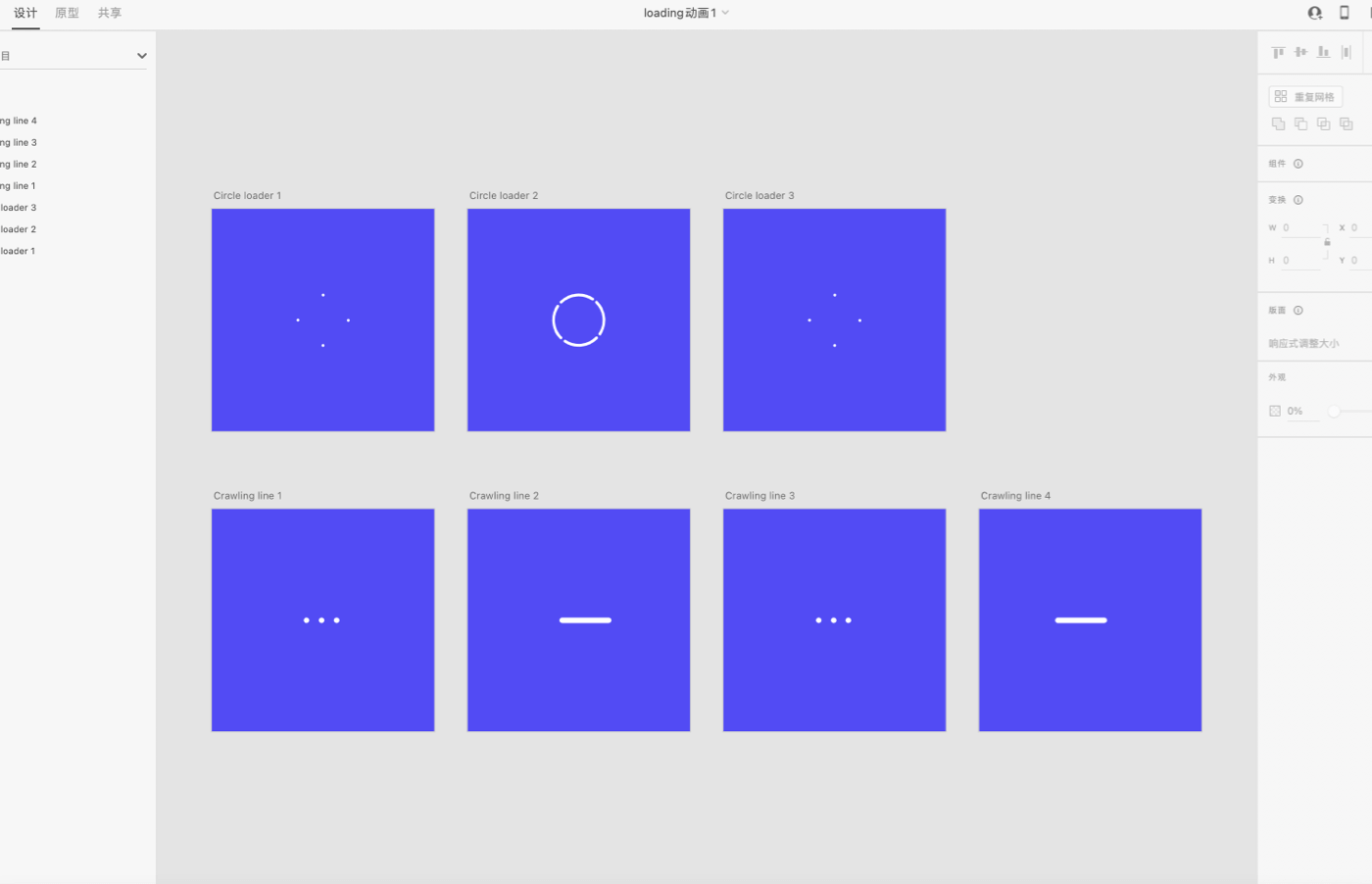
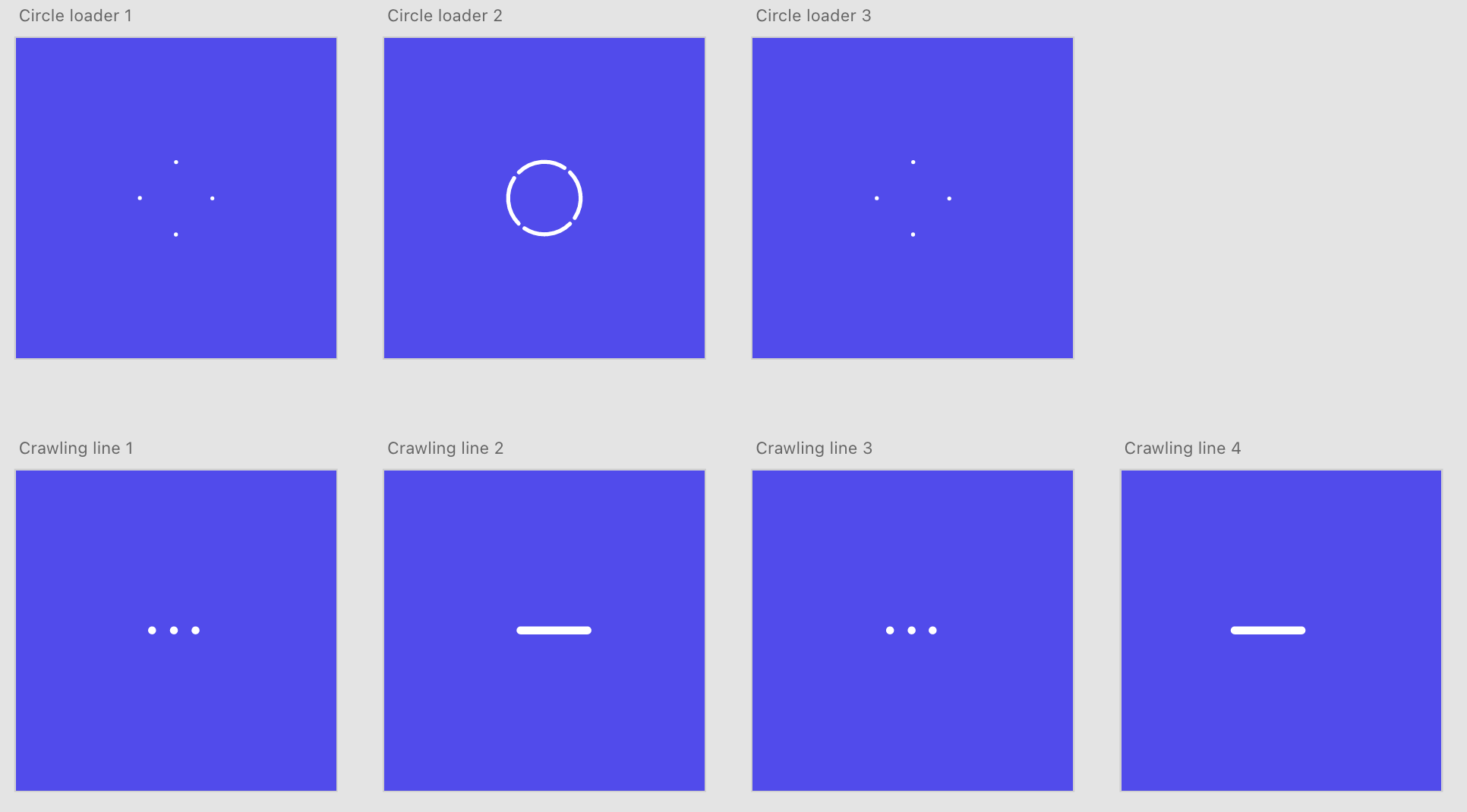
整体预览

这个教程包含两个案例
我们先来制作第1个案例
案例1
案例1是由4个点变成4条线段并旋转的交互
总体需要制作3个画板
第1个画板圆旋转角度为0,第2个画板圆旋转角度为45°,第3个画板圆旋转角度为180°
素材圆大小为191*191
通过2πr计算圆周长=599.74,周长/4=150,所以虚线设为0间隙设为150,则可得到4个均分的点

将虚线设置为130,间隙设置为20则可得到第2个画板那样均分的4条线段。

链接3个画板添加时间为0的自动动画交互

制作完成
案例2
案例2也是同样通过设置间隙值来完成的
为了方便理解教程中使用了不同颜色的圆来区分
首先绘制3个同样大小同样间距的圆形
再绘制1条比较长的线段,边框宽度等于圆形的大小

设置线段的颜色和间隙值

当间隙值大小等于线段长时,线段会变成一个点,可以用于替代三个圆中的1个圆

用这个方法,替换掉其中的1个圆,调整位置,添加一下自动动画交互,就可以得到案例中的效果了

点击前往查看→查看视频教程获取源文件