教程内容:
通过绘制多个图形填充不同的颜色,使用叠加模式达到弥散渐变的效果,并使用自动动画制作交互。
跟着下面的步骤一步一步制作吧!
1.制作素材
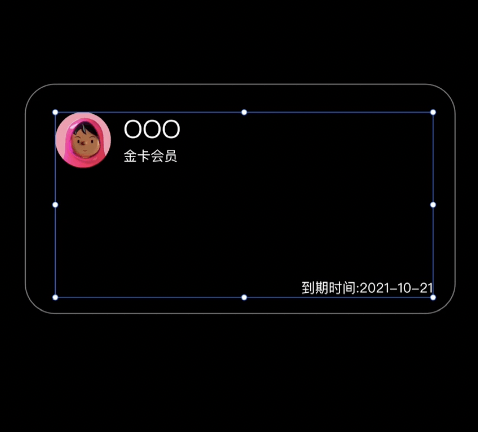
制作卡片信息元素制作好后先打组隐藏。

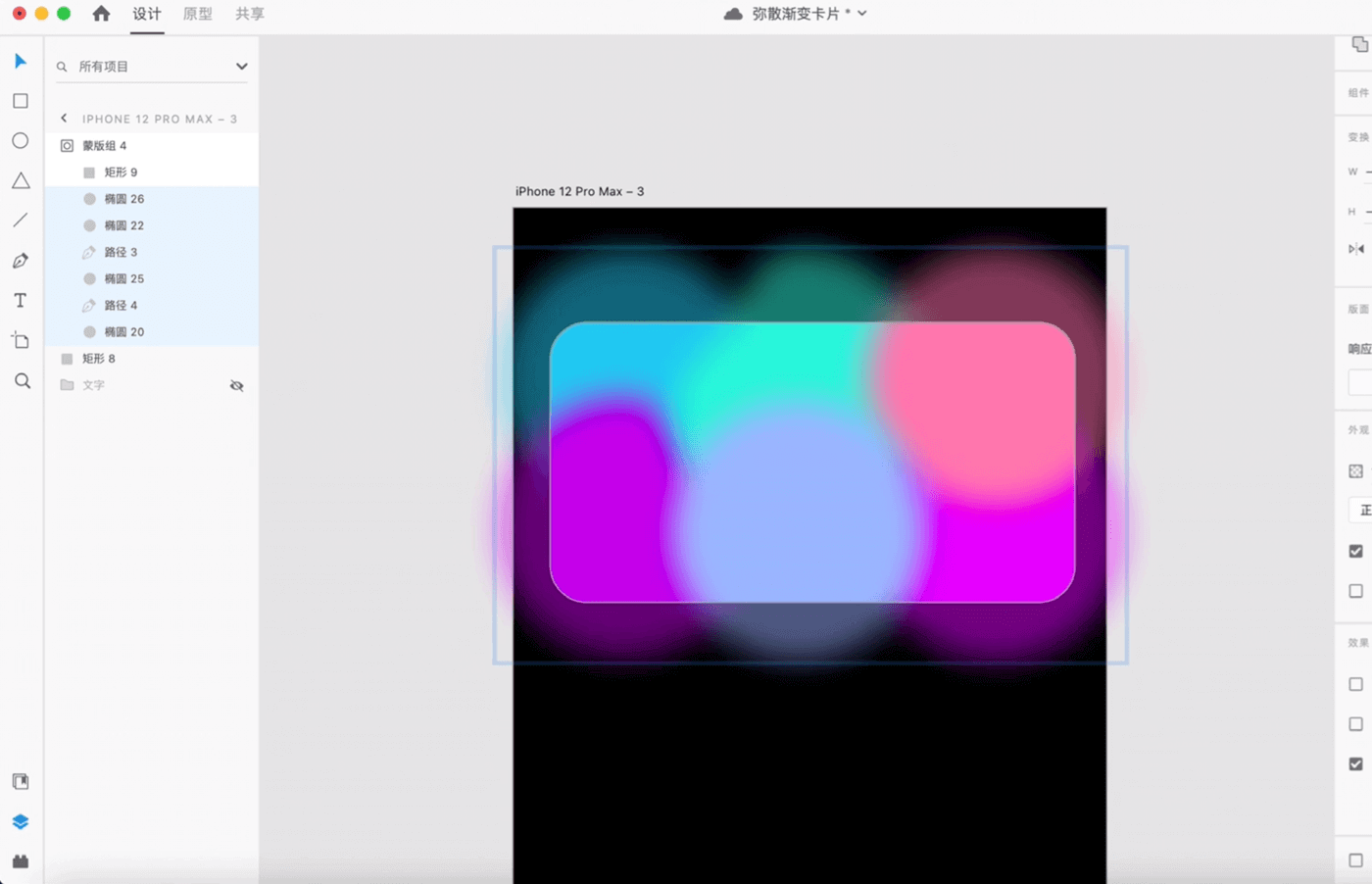
在矩形上绘制几个圆,这些圆需要有一些层叠

修改一些圆的形状

如下图所示分别填充颜色

制作剪贴蒙版

选中蒙版内的6个图形,使用对象模糊效果

将叠加模式改为强光

绘制一个小椭圆制作光斑,同样应用对象模糊和强光叠加效果

再叠加一层噪点纹理,可使用插件Noisemaker制作

*插件链接:https://ui.marklion.cn/article/7e5/13/article-40b05c5af6fe2c6a.shtml
2.制作交互
复制画板,调整一些元素的位置

链接两个画板,添加自动动画交互效果

制作完成
点击前往查看→查看视频教程获取源文件