玻璃拟态作为今年大家可能都会接触到的设计类型,有必要花一点时间去学习如何更好地做出这种效果。
如果是简单添加一个属性来制作玻璃拟态就显得比较粗糙。
下面以用Sketch制作为例,讲述通过这些不可缺少的细节就可以让你的设计看起来更精致:
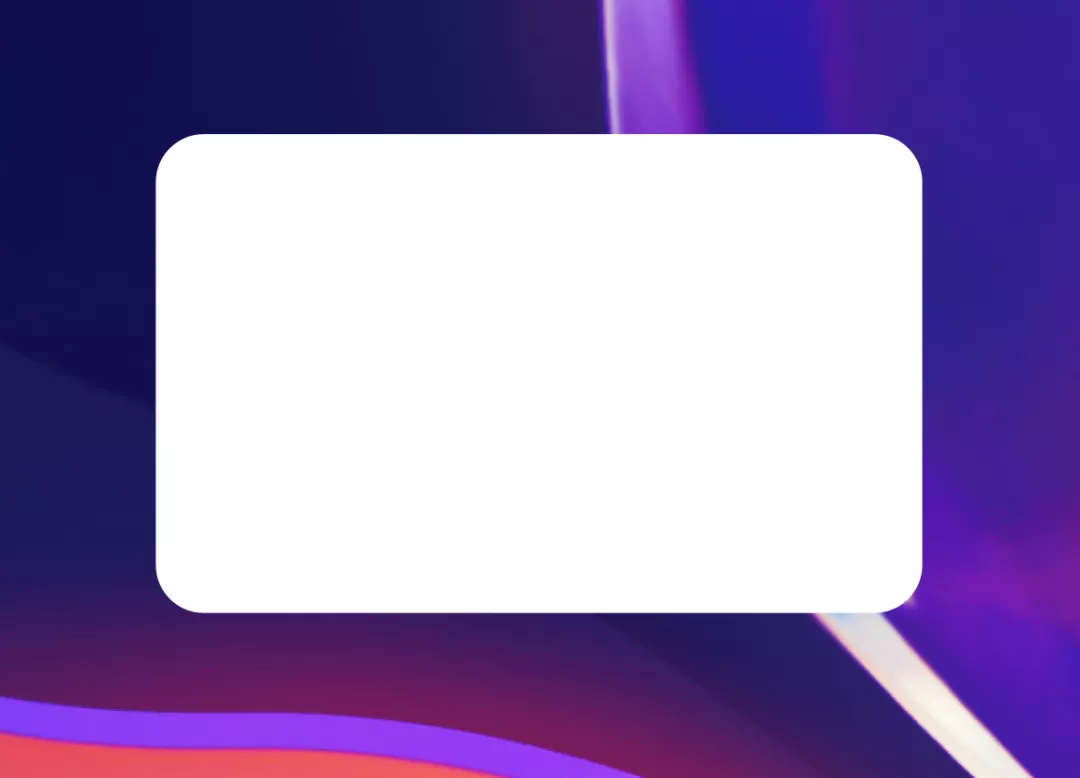
1.绘制1个形状
首先添加一张炫彩背景或绘制一些渐变的元素充当背景,然后绘制一个矩形,并添加一定像素的圆角。

2.应用填充渐变
使用白色(#FFFFFF)渐变,将第一个不透明度设置为40%,第二个不透明度设置为10%,角度用倾斜的角度为佳。


3.添加背景模糊
给矩形添加背景模糊属性,将模糊值设置为20左右,可根据实际效果做适当调整。


4.添加边框
优雅的边框为元素增添了光泽,当玻璃表面重叠时,它也有助于建立视觉层次。
如果要在设计中创建定向光的视觉可以对边框使用渐变。比如:
边框:3px
颜色1:#FFFFFF(不透明度50%)
颜色2:#FFFFFF(不透明度0%)
颜色3:#FD369E(不透明度0%)
颜色3:#FD369E(不透明度50%)
这里因为边框设有透明度,所以需要根据你所制作的背景来调整渐变滑块的区域来达到最佳效果。

5.应用阴影
接下来添加一个阴影,细微的阴影效果有助于增强视觉层次。

添加色值#000000,透明度10%,y1,blur 24 ,spread-1,的阴影。
6.填写内容
填写一些文本内容,文本使用白色,建议透明度50%,并使用图层混合模式来调整整体效果。

这里选择了叠加模式。
7.添加纹理
玻璃质感已完成,进一步可以添加一些高级纹理,比如添加噪点:
添加带有噪点的图像,将不透明度降低到20%,并将填充的混合模式设置为“叠加”。


经过以上的步骤就可以得到一个比较精致的效果啦!快来试试吧!
