教程内容:
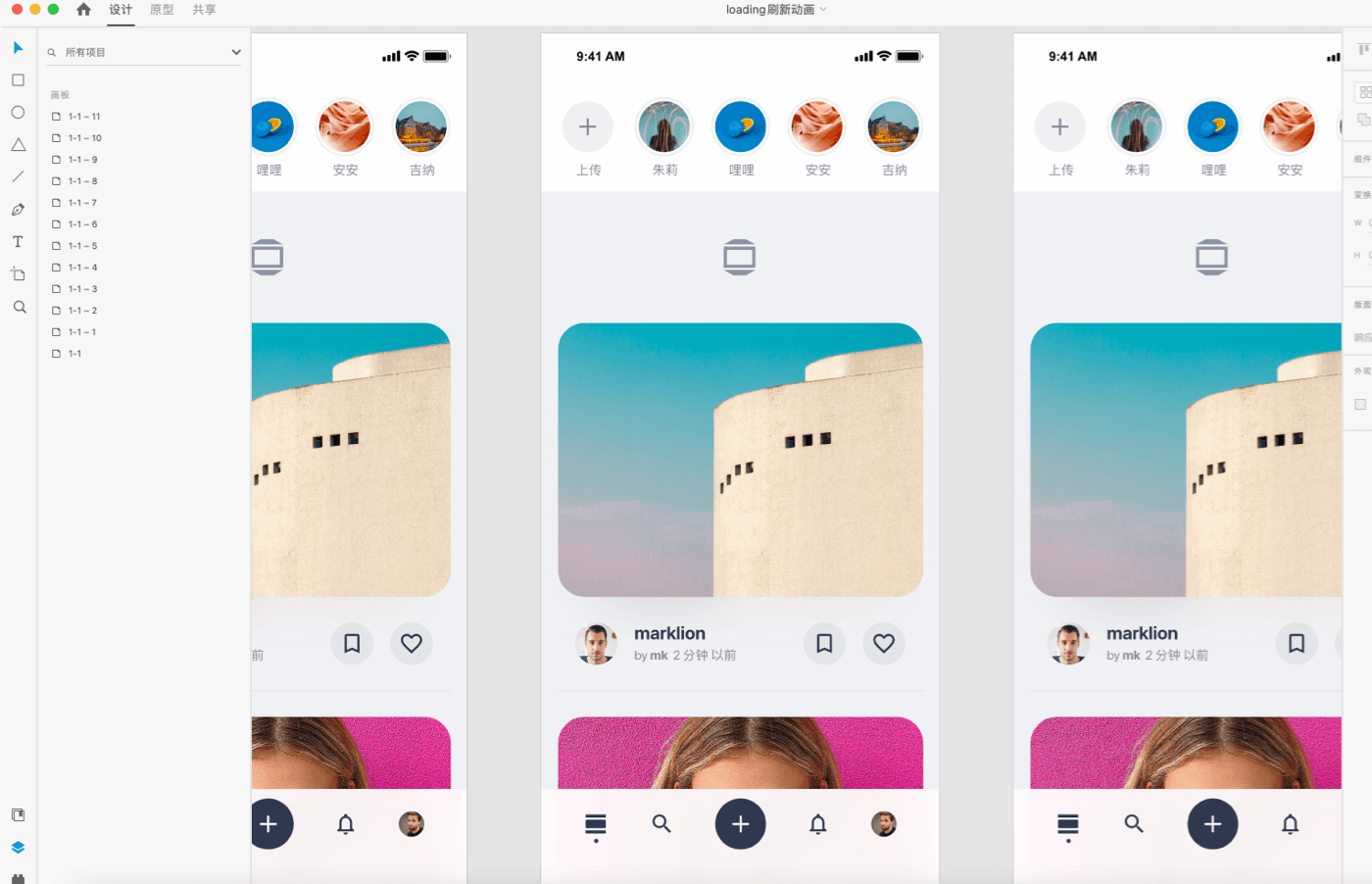
通过编辑路径并制作time为0的自动动画,呈现下拉刷新loading交互效果
此教程适用于版本比较早的XD,XD45以上版本已可以使用Lottie文件来制作相关的效果
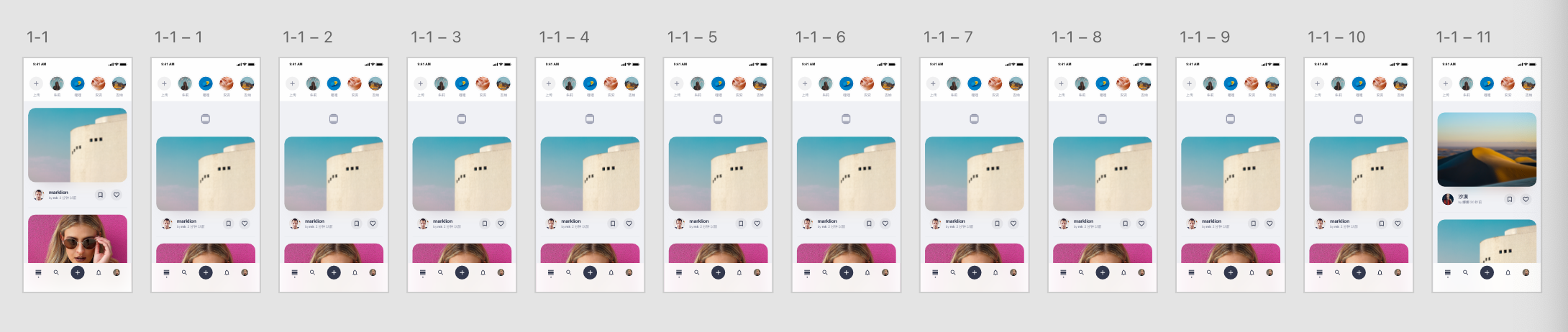
整体预览
这个案例需要制作11个画板,类似于制作帧动画的思路,一个画板一帧

制作loading图形
这个案例的关键是loading图形的制作

这个loading虽然看上去像由上下两个填充梯形和一个描边矩形组成,其实是由四个矩形组成的,根据需要
会隐藏上下某一层,并分别调整路径行程上面的形状。


制作下拉动作
首先我们先来制作下拉这个动作的两个画板,如下图,在第二个画板放置上loading图形,第一个画板将loading图形缩小并隐藏

添加交互

制作loading的帧动画
从第二个画板开始其实就是在制作loading的帧动画
每个画板看上去是相同的,但其实loading图形的每个图层1-2-3-4的形状和透明度都有变化,以此来形成效果,详见视频教程

制作刷新内容效果
最后刷新跳出一个卡片的效果由两个画板构成,如下图两个箭头表示的其实是同一个内容,
首先制作好卡片内容,然后制作一个矩形的蒙版
在画板10将蒙版调整为一个梯形,这影响到跳出来的效果,并将梯形的高度改为0,视觉上蒙版就变成了一条线。

添加交互
这里我们添加一个对齐的自动动画,这样就会有卡片跳出来的效果了

制作完成
点击前往查看→查看视频教程获取源文件