通过标记狮插件上传的设计稿将自动生成标注信息,无需设计师一个个手动导出切图,开发人员点击任意元素,可查看标注信息,快捷复制样式代码。
适用于在Web端协作的开发人员(协作者)查看标注。
一、查看自动标注
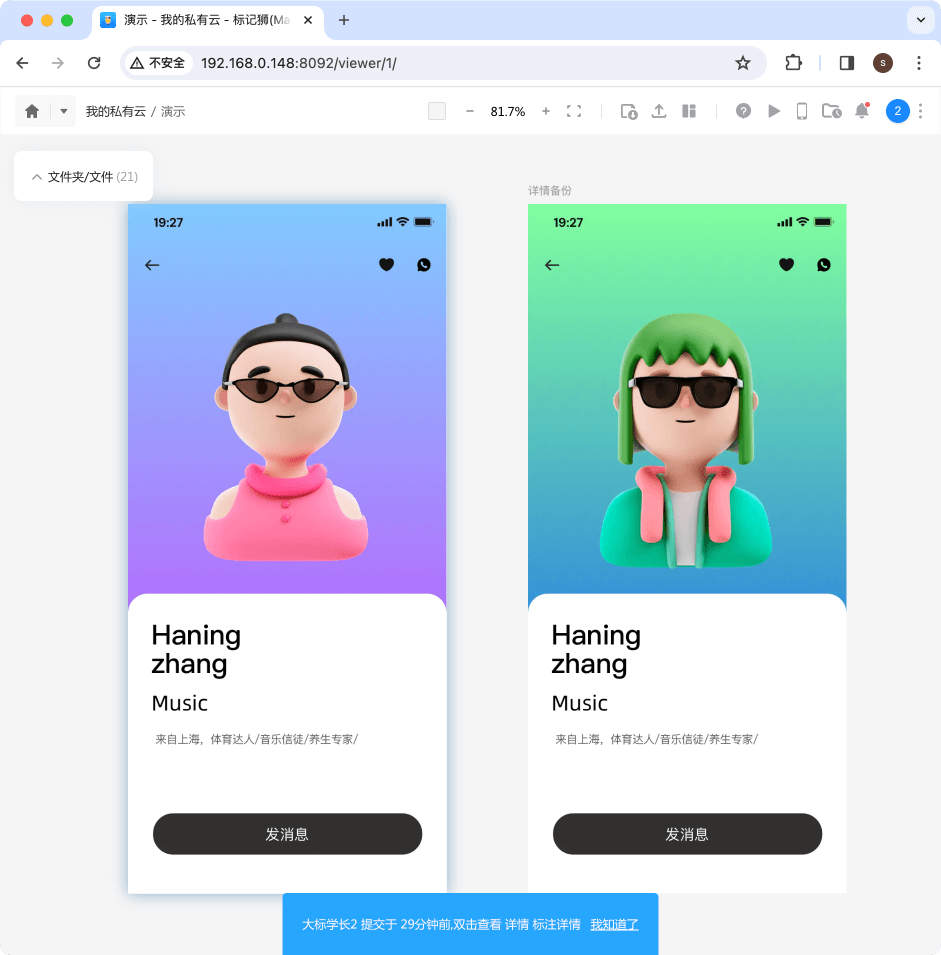
1.在浏览器中打开设计师分享的分享地址,双击画板进入标注详情页,默认进入标注模式。

点击画板即可展开设计稿标注信息面板。

2.点击图层列表中的图层,即可查看该图层的元素位置、尺寸、不透明度、颜色、阴影、代码等信息。切换评论或点击空白处,即可关闭标注面板。

3.还可通过鼠标左键进行图层穿透,依次点击可从内层向外选中图层。
二、自定义单位模板
1.通过设置“自定义单位模板”,可以把设计稿的尺寸转换为rem/vw/%等单位。
点击标注面板顶部上方的平台配置按钮,

在展开的页面中,设置单位模板,点击保存即可生效。

设置完成后,鼠标选中标注元素,可以看到单位已变更。
2.支持的变量模板
%num% 当前数值
%W% 当前画板宽度
%H% 当前画板高度
%VW% 当前数值和画板宽度的百分比(1-100)
%VH% 当前数值和画板高度的百分比(1-100)
三、切换标注单位和尺寸
1.点击标注面板顶部上方的平台配置按钮,可展开设置界面,按需选择平台、单位、自定义宽度和数字是否取整。

该像素单位是指在设计图尺寸不改变的情况下更换不同的设备显示的设计尺寸。

2.设置自定义宽度:若原设计稿宽度为375,自定义宽度设置为750,标注的宽度为750。

四、复制标注信息
在标注面板,单击文本框内的元素,可直接复制到粘贴板,或点击“复制样式”或“复制文本”即可复制css代码和文本内容。

五、切换颜色模式
可在标注面板上,可通过点击色块快速切换颜色模式:16 进制、RGB、RGBA、HSLA。
六、修改场景背景色
点击顶部设置场景背景色按钮,选取想要配置的场景背景色或选择默认的色块即可完成场景背景色修改。

七、画板列表\图层列表
左侧列表包含画板列表和图层列表两种:
1.画板列表:显示画板的预览图,可切换大小视图,可过滤是否有切图的画板,如画板有切图,角标会显示切图数量

2.图层列表:显示当前画板的图层结构,可过滤是否有切图和交互链接的画板,支持图层穿透。

