
图标网格是一个有助于设计师制定一致的设计规范的工具。
我们以Google Material Design 图标的辅助网格为例,
通过将图标分为活动区域和修饰区域,同时使用关键线形状作为准则,设计师可以在保持一致性的前提下,实现多样化和创新性。
1.活动区域:

活动区域是指图标的主体部分,通常包含图标最核心的元素或者符号,也是用户最先注意到的区域。
在图标设计中,活动区域的大小、形状和线条的粗细等因素都需要考虑到图标所要表达的含义以及最终的使用场景。
2.修饰区域:

修饰区域是指用于承载图标某些视觉占比较小的元素或者符号的区域。
它通常位于活动区域周围,但不会超出网格范围。
修饰区域的大小和形状也需要考虑到整个图标的比例和平衡感,以及图标最终的使用场景。
修饰区域的使用可以使图标更加精美、有层次感和更易于被识别和理解。
3.关键线形状:

关键线形状是指图标网格中的基础形状。它们被用作图标设计的基本构成单元,以保持一致的视觉比例。
关键线形状通常包括正方形、圆形、竖矩形、横矩形等基本形状,设计师可以根据需要调整它们的大小和位置,以实现图标的比例和平衡感。
使用关键线形状可以使不同的图标在视觉上保持一致性,有助于用户快速识别和理解图标所代表的含义。
用以上图标网格标准绘制的图标:

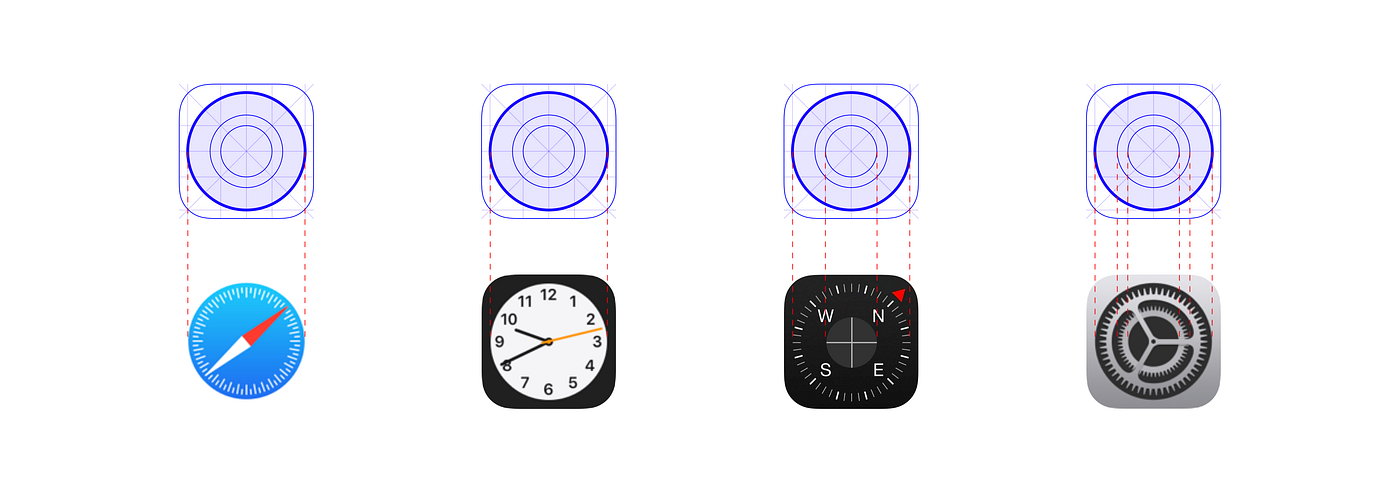
其他的厂商如苹果等都有自己的图标绘网格准则:

IBM 的图标网格与 Material 的非常接近

使用Figma建立图标网格
在日常工作中,我们也使用figma的网格布局功能,建立图标网格。
首先我们绘制1个24*24的画框,然后添加尺寸为1的网格布局
![Figma中怎么制作图标网格 Figma中怎么制作图标网格]()
继续添加边距为2的拉伸列
![Figma中怎么制作图标网格 Figma中怎么制作图标网格]()
接着添加边数为1的拉伸行
![Figma中怎么制作图标网格 Figma中怎么制作图标网格]()
这样我们就得到一个简单的图标网格,你也可以继续添加更为细致的参考网格。
网格添加好后我们就可以开始绘制图标了。

快根据以上的步骤试试吧!



